templates
February 10th, 2015
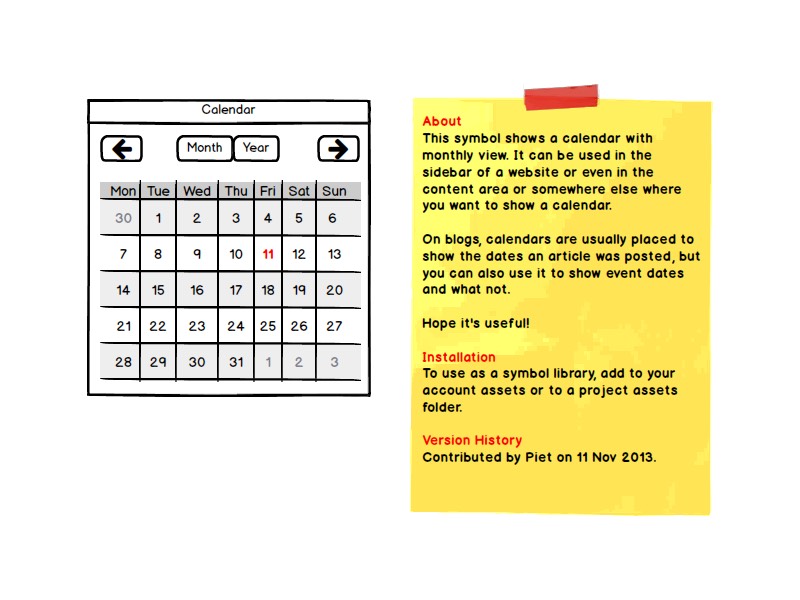
Mockups To Go, Ready To Use: Captcha, Password Strength, Calendar
One of the most popular things about our little tool is how quickly you can create meaningful wireframes with it. But there are ways to go even faster with...