sketchnotes
September 24th, 2013
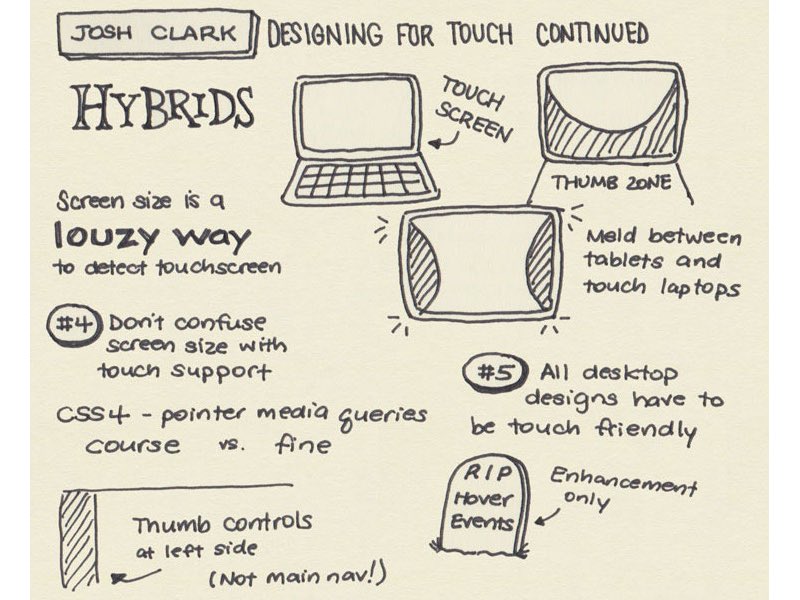
Sketchnotes from Mobile UX Summit 2013
Hi, all. Ben here again with more sketchnotes! (Here is a link to the first set of sketchnotes I posted.) Last week, I had the opportunity to participate in...
July 11th, 2013
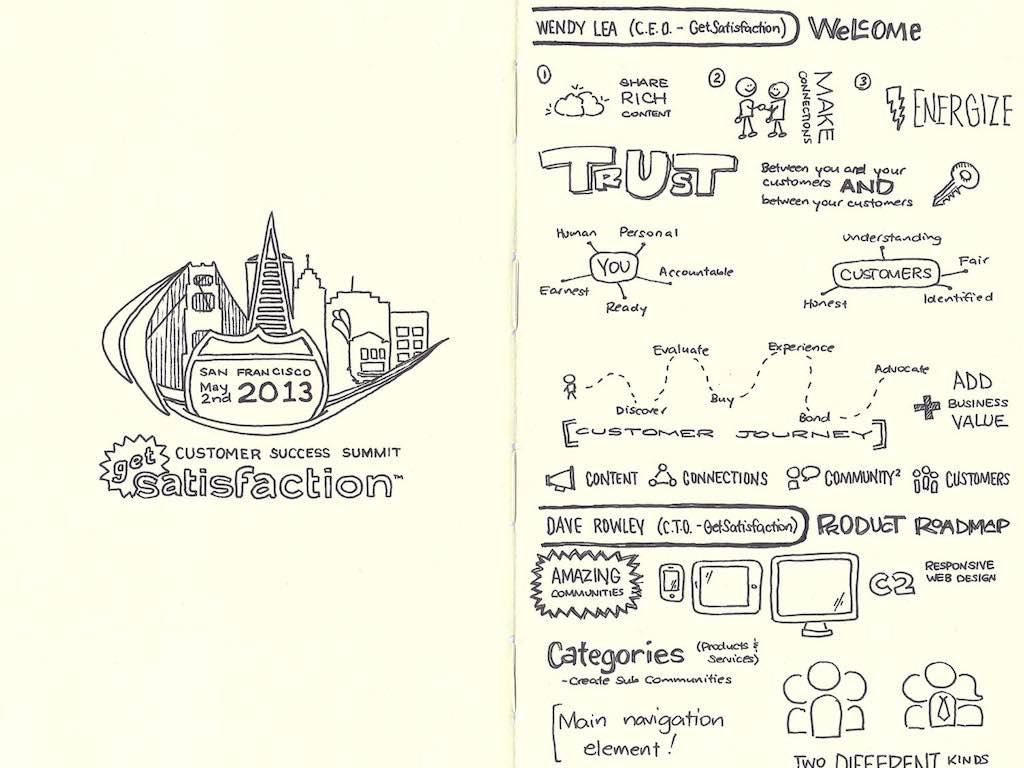
Sketchnotes from GetSatisfaction Conference
Hi, I'm Ben. This is my first blog post for Balsamiq, so I thought I would do a brief introduction. I am a long-time user and fanboy of Balsamiq,...