sketch skin
September 26th, 2012
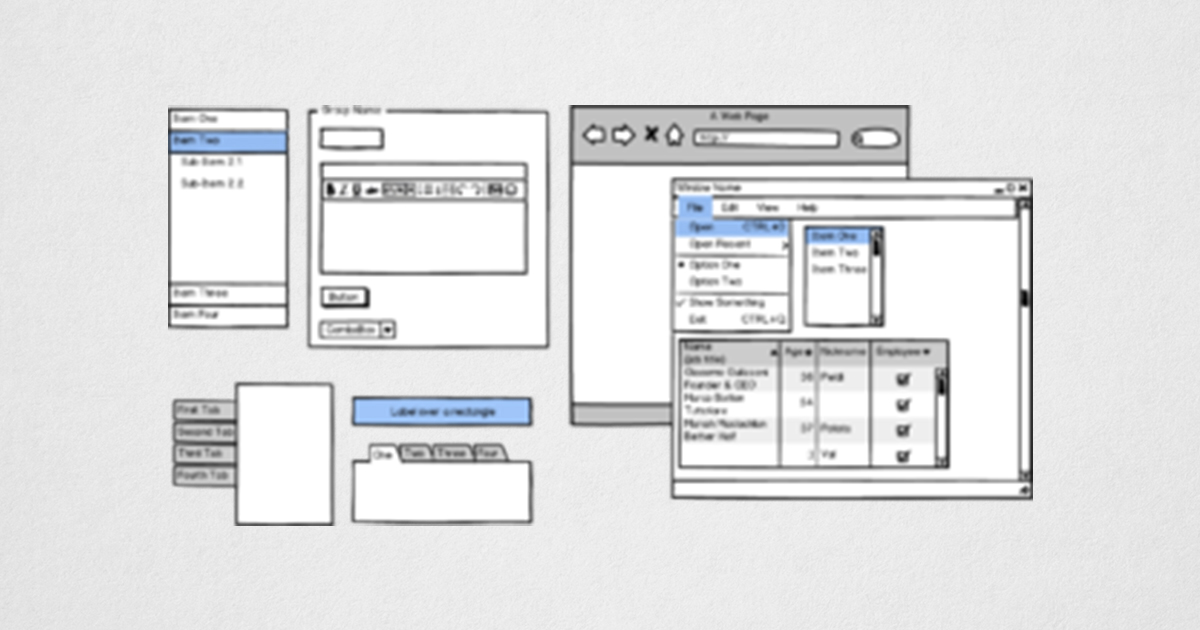
Refining the Roughness of 2.2 Controls
If you've been following along with updates to Mockups, with 2.2 out we now have a UI Skin switcher that allows you to use either sketchy controls or straighter...