feature changes
May 2nd, 2016
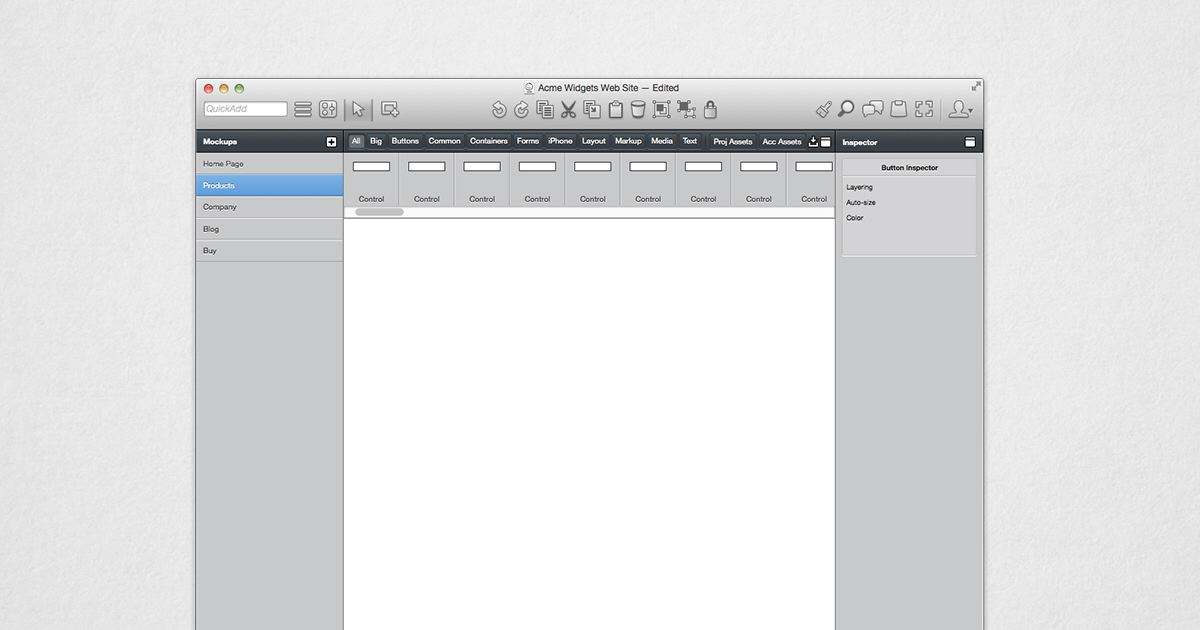
In Case You Missed It: New Hidden Powers in Balsamiq Mockups 3
Finally getting to work on features that have been on the back-burner forever is a great way to rejuvenate developers and reward long-time customers. After a slow year of...
April 17th, 2015
How We Got Here: The Road to Balsamiq Mockups 3
The release of Balsamiq Mockups 3 was the biggest release in our history since the original product launch in 2008. For this release we took a leap of faith...
February 10th, 2012
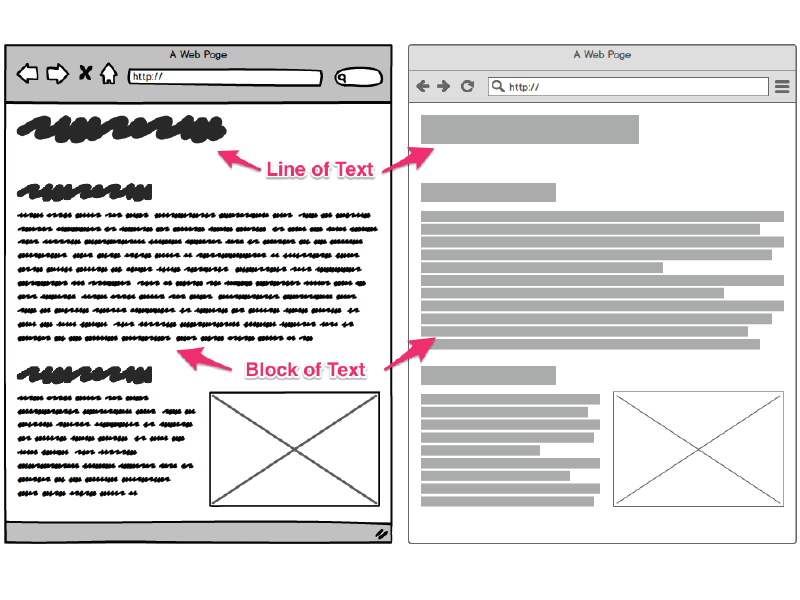
We’re Thinking of Making Geometric Shapes Non-markup. What Do You Think?
UPDATE: We've implemented this change. Thanks to everyone for the feedback! We're thinking of making a potentially big change to the Geometric Shape controls to make them not markup...