bootstrap
August 6th, 2014
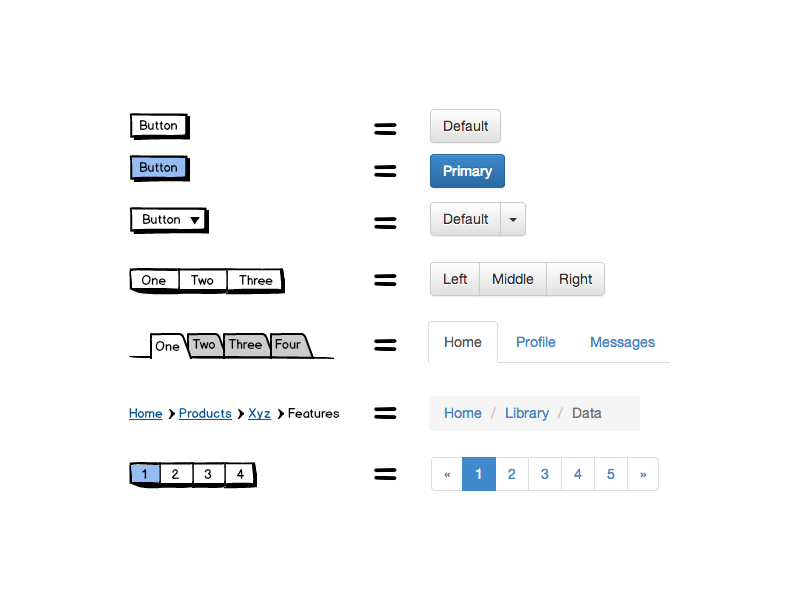
Using Balsamiq Wireframes with Pattern Libraries and Frameworks
Design Systems, Pattern Libraries, and Frameworks simplify development and relieve pressure on developers to style user interface components. While wireframes (low fidelity, non-interactive) may seem like an odd pairing...
June 22nd, 2012
Bootstrap Grid Layout Symbol Library
This is a Symbol library with a set of grid layouts using the Bootstrap framework. The different layouts correspond to min-width and max-width media queries for different viewport dimensions,...