Sketching in Mockups
Interface sketching is a path focussed on generating ideas and finding solutions.
I feel good when I have a drawing pen or pencil in my hand. Doodling, sketching, and drawing has always made me happy, whether it's trying to be artsy in life drawing classes, imagining characters while drawing with my son, or capturing ideas for interfaces. I'm not the most skilled with a pencil, but I enjoy it. It's the quick and spontaneous creation that I've always loved, and I love being able to sketch as an interface designer.
Sketching interfaces is a path focussed on generating many ideas, and to borrow from Bill Buxton, is an activity that leads to finding the right design. It's focussed on finding solutions to problems. Lately I've been thinking about how to further take the activity of physically sketching on paper, to get the same results in Mockups.
Sketching in the physical world
I think there's something interesting about capturing interface design ideas in sketches as a disposable, spontaneous action. After the conversation and research about the problem you're solving, there is always the need to visualize the solution. The quick sketch is the right tool at this time because it can be focussed on the idea without becoming attached to how it's represented visually—form is rough and function is usually the focus.
Here are some key things to keep in mind when doing interface sketches.
- create quickly
- create a lot
- don't worry about how it looks
- don't become attached
A lot of interaction designers and information architects make this part of the ideation phase easier by creating templates with small spaces for teams to create sketches within. These look like little storyboards. They're compartmentalized sheets of paper, usually 6-up or 8-up for thumbnail sketches. The idea is to produce as many ideas as possible at this stage and at this scale, and progressively add information, select, iterate, and refine.
Brandon Schauer and Leah Buley at Adaptive Path talk about using Sketchboards as a way of generating ideas with sketches and quickly performing iterations on many possible solutions. Todd Zaki Warfel of Message First also has a similar sketchboarding technique that he calls a the 6-8-5 method, where individuals produce 6-8 sketches in 5 minutes.
I've done most of my intertaface sketching on paper, but I've been wondering how to do that same sort of rapid-fire sketching early on in Mockups.
Sketching in Mockups
Over the past year I've continued to sketch on paper, and occasionally scanned and shared them with my team. But when the myBalsamiq beta/gamma matured and became more stable, I started finding myself experimenting with how to use it to do nearly everything.
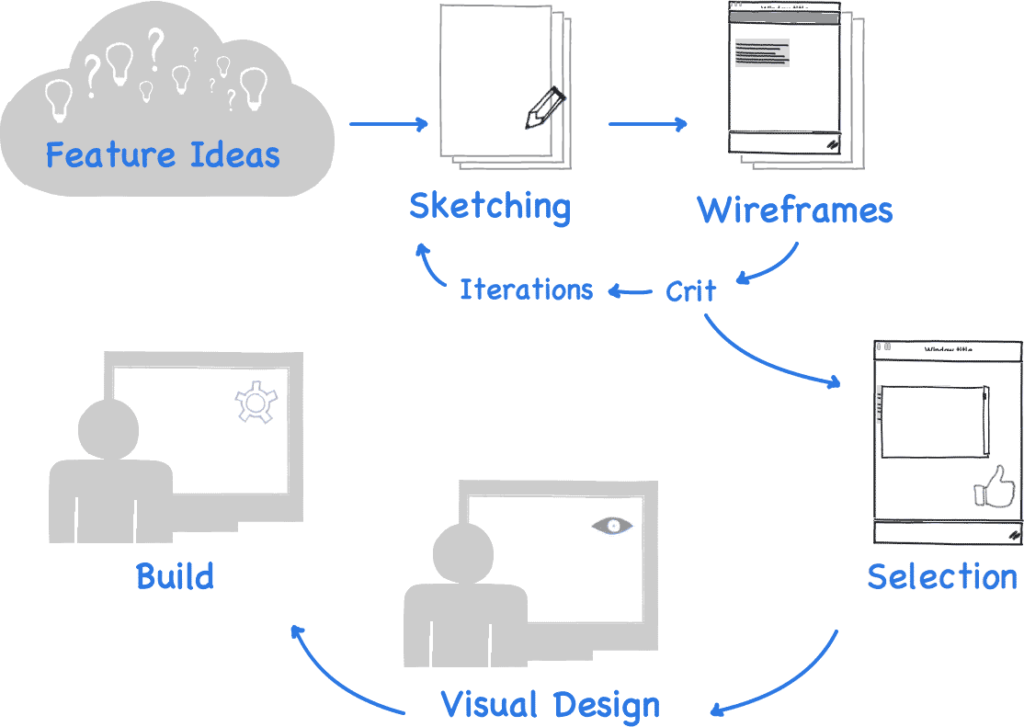
Our design process at Balsamiq is a bit like a conversation that can start from any point, but which usually flows down a similar path. Here's one typical design/dev cycle for me.

- A feature is introduced from somewhere, internally or externally. A feature might be discussed in Pivotal Tracker, our issue tracker, or a quick Skype conversation may start it. From here, the story is described more completely.
- Ideas are are mocked up. We set down broad strokes. Traditionally, this is where I sketched. It's like the beginning of a conversation about a new topic, where one person introduces the topic and the dialogue ensues.
- The idea is iterated, a solution might be selected. We quickly select the idea with the most merit and iterate over it, filling in details about the flow and interaction required by the feature.
- The mockup becomes a UI Requirement when we finally all approve, and we build.
Previously I was doing all the sketching on paper, but now I'm starting to do some rougher, sketch-style ideation in Mockups using myBalsamiq. We're also doing all of our Mockups work in myBalsamiq now, so the critique and review sessions are happening there. And since myBalsamiq is much like using a wiki with version control, alternate proposals and the iterations are happening there too. All the ideation is being moved into the ecosystem we're building for ourselves.
What's a thumbnail Mockup?
Mockups has the low-fi aspect of sketch-wireframing covered. But we're still dealing with wireframes when we work in Mockups. There's already a level of detail working at wireframe scale, and when you work too early at that scale, there's the danger of diving deep before you're really ready.
It's hard to imagine that low-fidelity wireframes made with Mockups can become precious documents. The thick, crooked, sharpie-like lines and the unattractive hand drawn font are there to keep you from fussing and making things pretty and real. But they can become precious, and for many people they will. It's natural. You work with something for long enough, and you become attached. This is especially why I think there is a step that you might consider before diving into full-scale Mockups, where you're even further from sweating the details so that you can see the bigger picture.
This is where thumbnail sketching steps in. I hardly ever start full scale on a wireframe. Before I have the chance to even think about the details I work with thumbnail sketches. It's like zooming 20 feet away from the thing you're designing, blurring your eyes, and just seeing the major elements of the page.
The idea with thumbnail sketching is to draw a smallish representation of your design, roughing out boxes and greeking lines of text to get an idea of what your interface will look like. You actually don't even need text to sketch the interface, just scribbled lines. You can use text captions to describe what's happening in the story.
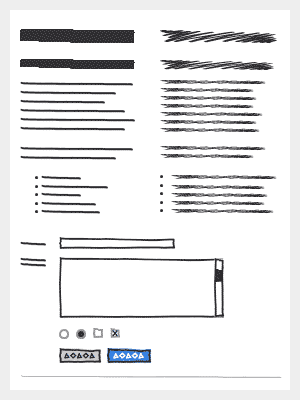
Here's a picture to give you an idea of what I create on paper.

Ryan Singer of 37signals wrote a nice article in 2004 that illustrates his interface design approach, and shows some nice sketches like this if you're interested in seeing more sketches at this kind of scale.
Now here's a screenshot to give you an idea of how I've been doing the same thing with Mockups

I think this give you an idea of how I'm trying to make it close to the same experience in terms of speed and fidelity.
How to make thumbnail Mockups
To create our Mockups at this scale, we start out with two simple shapes: the box and the line (straight and squiggly). With these two, you can pretty much draw most of what you need for web and app interfaces although you occasionally need other basic shapes like ellipses and triangles. Then, of course, you will probably need arrows to show directional flow.
I've created a thumbnail sketch symbols library that includes 2 sets of templates for 6 up or 8 up sets of thumbnail sketches, and a thumbnail sketching elements library. Download the "Sketch Templates" symbols library here.
Here's the basic set of sketch elements in the sketch library:

There's not much to it. These are the basic elements I used. There are straight and squiggly style lines for the text elements.
- Title/Heading
- Subtitle/Subheading
- Paragraph
- Sentence
- List
- Label
- Text Input
- Textarea
- Checkbox
- Radio button
- Button
- Horizontal rule
I can combine these with whatever geometric shapes and rectangles might be needed. I start to build up layouts quickly by dropping these blocks into place and annotate as I go.
Next you step through parts of the interface or entire views, by sketching the interaction and flow through some functionality, either in story-board form or by breaking out parts of the page into a sidebar, or what Dan Brown calls page description diagrams, illustrating state changes.
It might help to get an idea of how I do iterations on a single sketch board, so we've made one of our internal myBalsamiq projects for redesigning the Mockups heads-up-displays available for you to look at here. In particular, you might want to check out the history page for my sketchboard to see how I stepped through iterations on that sketch.
Finally, you can look at how we started to work at the right resolution once we selected a concept from the sketchboard that represented the direction we wanted to go in. The wireframes are worked on at 1:1 scale , actual size or something close to it when we're ready to start considering more than just abstract gray boxes.
What do you think?
Mockups gets faster for me when I focus on doing the right thing at the right time, and this idea is working for me for making quick sketching, or sketch-like activity more collaborative. I'm going to keep experimenting with this technique and updating the sketch library as I continue to evolve it.
Here's a bonus. If you haven't seen Dave Gray's Forms Fields and Flows video, you should check it out. In it, he writes about how sketching is just combining forms and lines, and all you really need to be able to come up with pictures is to see and use these basic shapes. This is what I'm doing most of the time when I'm designing outside of the intended use of Mockups' UI library.
Have fun!



Comments (8)
Interesting Article! I’ve been searching for such an app. It’s brilliant!
I use Balsamiq Mockups for creating UI flows for games. It’s easy to use. If there isn’t an icon that is available in Balsamiq, I can import an icon.
The shifting from one page to another gives me an almost real feel on how the buttons & moving from one page to another would look like when the actual game is created.
Balsamiq is a blessing! Thank you!
thanks mike, extremely valuable content in this post to make me improve as a ux designer
Interessting blog post. I’m also always struggeling, when to chanege from paper to Mockup, because of the details. Your proposal seems to be a good way, will give it a try.
As an other idea. I’ve started to use a tablet PC for first sketches. So I can draw with a pencil, and it is digital available without scanning.
Glad it’s helpful, Colin!
Mike, thanks for sharing! I had been “sketching” in MyBalsamiq by greyboxing. I’ve used adaptive paths 6up templates on paper and loved them. I just used the ones you made for myBalsamiq and it made my remember why they are so awesome. Thanks for making it!
I often do little sketch flows too, though nowadays it’s usually on a whiteboard while discussing the ideas with someone else on my team. And then I use my smart phone to take a picture if I feel a need to retain the scribbles. I love this idea of zooming out to this same level within Mockups, making it possible to share, collaborate on and save such sketch flows.
(I also love how there are so many different ways to take advantage of the capabilities found in Mockups!)
Thanks for seeing it that way, Ben. 🙂 It’s been really fun for me to experiment with this technique.
What a great post. I just read Seth Godin’s *Linchpin* and this seems to me to be the perfect embodiment of a gift. Thanks Mike!