Scott Gallant on Adapting to Succeed
 Not long ago we received an email from Scott Gallant in response to our blog post about our new Hugo-powered documentation site. He said he was building a Content Management System (CMS) for websites running on Hugo and Jekyll, and asked us for some feedback.
Not long ago we received an email from Scott Gallant in response to our blog post about our new Hugo-powered documentation site. He said he was building a Content Management System (CMS) for websites running on Hugo and Jekyll, and asked us for some feedback.
From the beginning of our project, one of our hesitations had been moving away from our existing CMS to a solution that required more technical know-how from the contributors, so the idea of using a CMS on top of our new platform was enticing.
Since then we've been beta testing the product Scott has been building with his partner Jordan (both shown above) - Forestry.io - and have used it for some of our documentation updates. (Note: Forestry was recently accepted to the Techstars NYC 2016 accelerator program and will be available to the public very soon.)
Scott happens to be a long-time Balsamiq user, so we asked him for some feedback on our product, as well as his thoughts on launching a new business. Read his answers below.
Q&A with Scott Gallant
What is forestry.io and what problem does it solve?
Forestry.io is a CMS for Jekyll and Hugo sites. Upload your project and forestry.io will automatically build a CMS tailored to your site...no more mucking around with PHP 🙂 When you or someone from your team edits content via your forestry.io CMS, your website gets re-compiled and published to your host (S3, Github, FTP, etc).
Web developers know that static site generators like Jekyll and Hugo improve their workflow by 10x. But until now, you had to fire up the command line in order to edit anything on your Jekyll or Hugo site. This meant that Dean from marketing had to ask the dev team every time he wanted to make a small content change to a website. With Forestry, you can use Jekyll or Hugo AND get a CMS for your team and/or clients. Want to keep everything under version control? Just connect forestry.io to your Github project and all content changes will be committed.
If you're not familiar with Jekyll, Hugo, or static site generators, there's a great article on Smashing Magazine about them.
Why did you decide to start this project? Do you have a particular expertise in this domain, or did it come out of frustration with existing solutions?
My partner, Jordan, and I used to run a web design agency, a hosting company, and we even built a tool to manage multiple WordPress sites called WP Status (RIP). We became really frustrated with dealing with LAMP-based CMSs. Many sites got hacked, we had to spend a ton of time updating plugins and our sites were slow and bloated. Then we fell in love with static site generators but it was obvious to us that we needed a CMS to use these amazing tools for larger sites...so, we decided to build one 🙂
What was your design process for forestry.io? How did you decide which features to include, and what existing sites or apps inspired the layout and workflow of it?
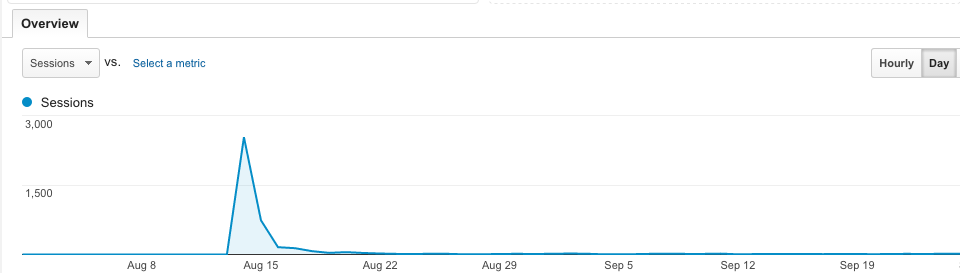
Great question! We started in a different direction; building a hosting platform on top of AWS for static sites. We posted our project to Hacker News and people were most excited about a small CMS "side-feature" that we offered (see traffic spike). We thought about it, and decided the biggest void in the market was around the CMS, not hosting. This was also what we were most excited to build so we "pivoted" and haven't looked back 🙂
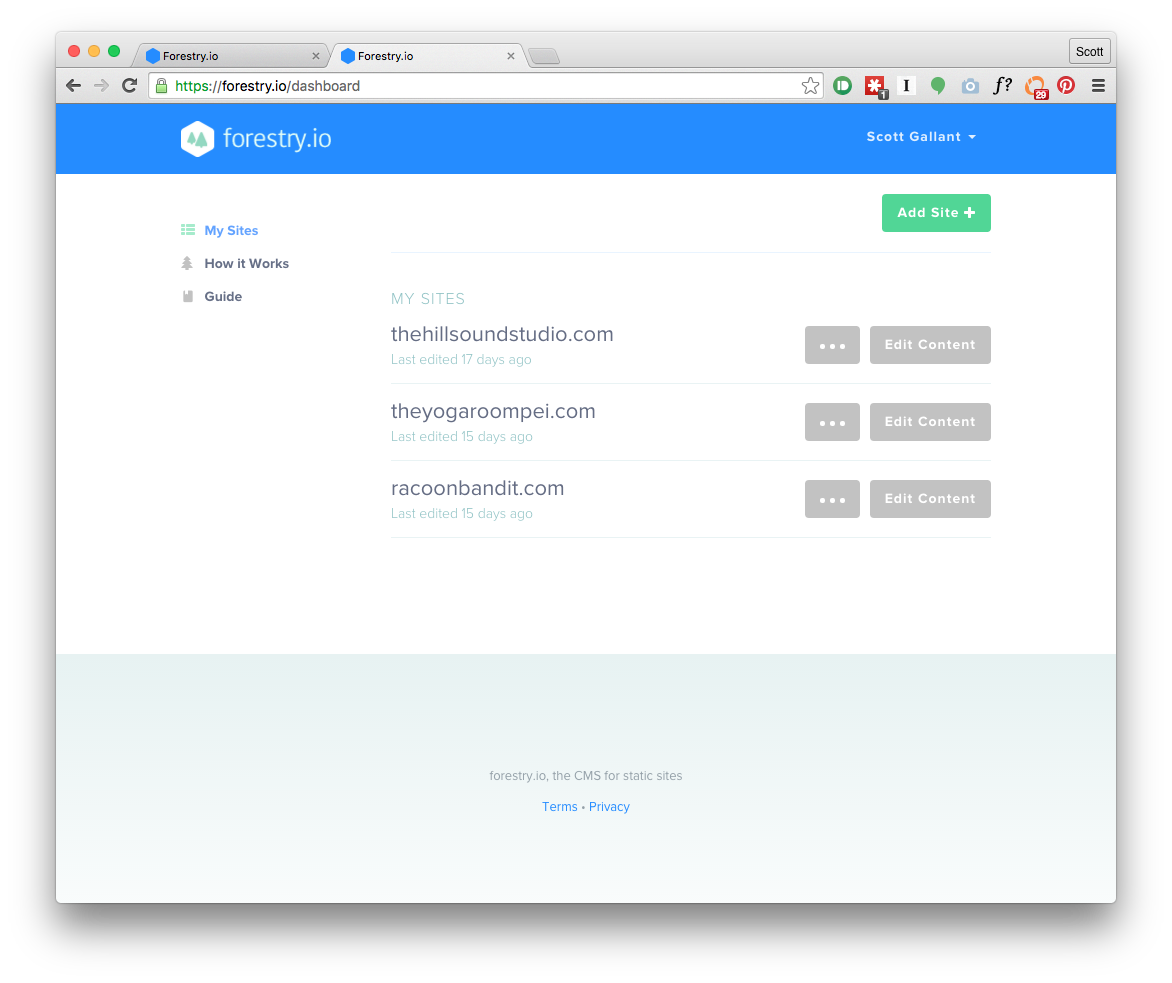
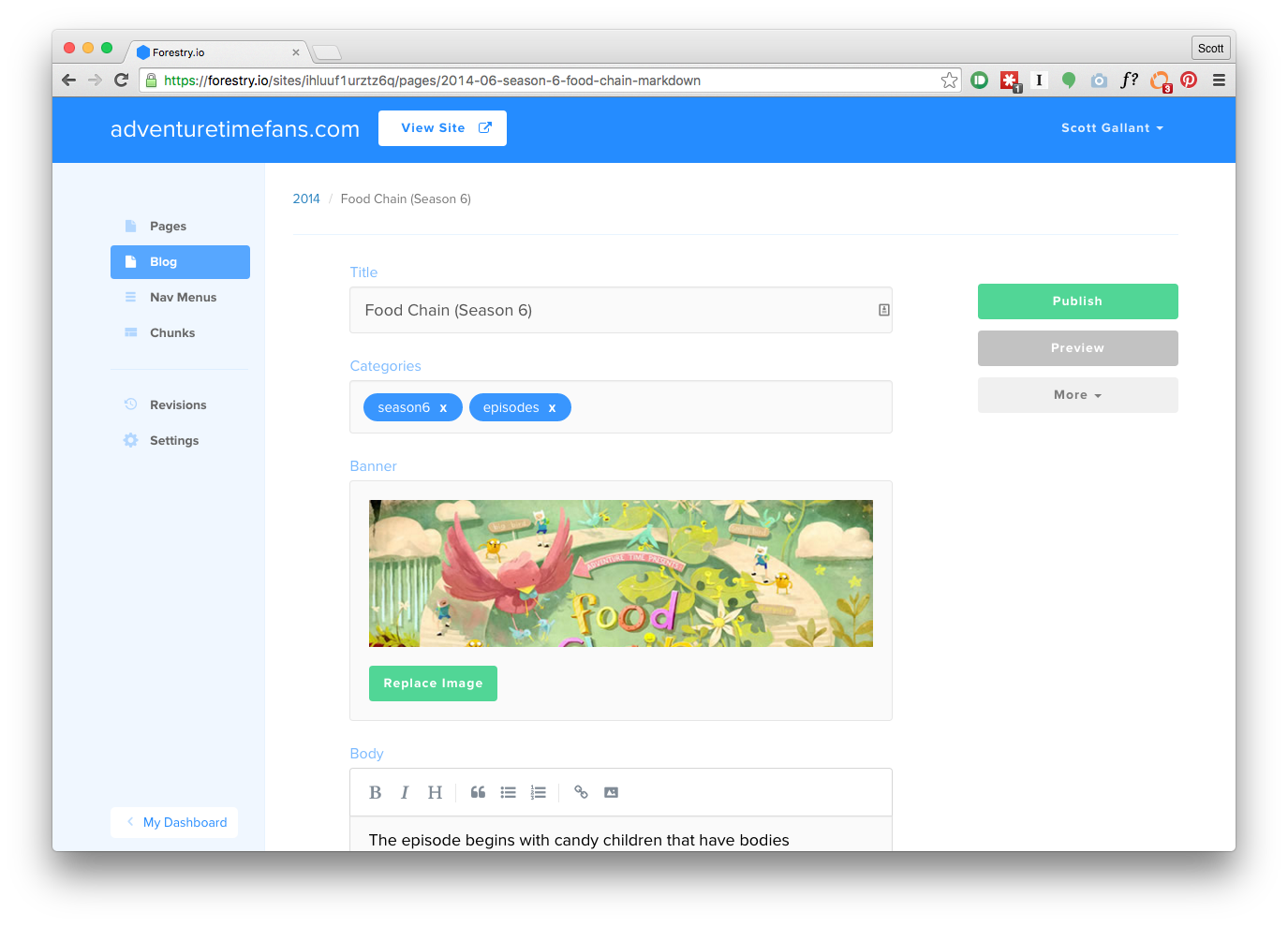
Our design process tends to go like this: See the screenshots below for an example of the interface. We're using Brian Rinaldi's very cool demo site for these. We have many inspirations. We love user-friendly software that's intuitive and elegantly designed. We love software that turns the complex into something simple. Big inspirations are: Dropbox, MailChimp, Github, Medium.com, and Stripe. These are all amazingly designed pieces of software. We've used Balsamiq for virtually every software project. It helps us rapidly visualize our ideas without going too far down the design path. We used to use it a lot when we ran a web design agency too. This really helped our clients see what they were buying from us and it helped us lock down the scope without getting caught up in the aesthetic design. I'm probably a "light" Balsamiq user and you guys seem to keep ahead of my needs with product improvements. But I'd like the ability to add just a single line of text, not a heading and not a full paragraph, but a single line of text (this may already exist). And more icons 🙂 (Editor's note: We recently introduced the Line of Text control for this purpose. Regarding icons, our current version has the Font Awesome icon set with WAY more icons than before.) I'm super excited about the future of the static web. The days of the traditional LAMP stack are few. The future web is secure, fast and makes use of 3rd party tools. Need comments? Use disqus.com. Need a survey? Try Wufoo. Need to sell a product, use Stripe Checkout and AWS Lambda. And of course, forestry.io is the CMS that allows you to maintain all of this 😉 My partner, Jordan, and I used to drive 2 hours to meet our team every Monday at our old startup. We conceived of the idea on one of these drives and the conversation went like this: Jordan - "So what are we going to call this thing?" We passed an RV that had a "Caravan" logo on it Scott - "Like caravan.io" We passed another RV that had a "Forestry" logo on it Scott - "Or forestry.io" I did a search that night, caravan.io was taken but forestry.io was available 🙂 Thanks, Scott, for taking the time to share your story! Do you have a story to share about the awesome things you do with Balsamiq? Send an email to champions@balsamiq.com with your stories or blog posts!
The traffic spike from Hacker News
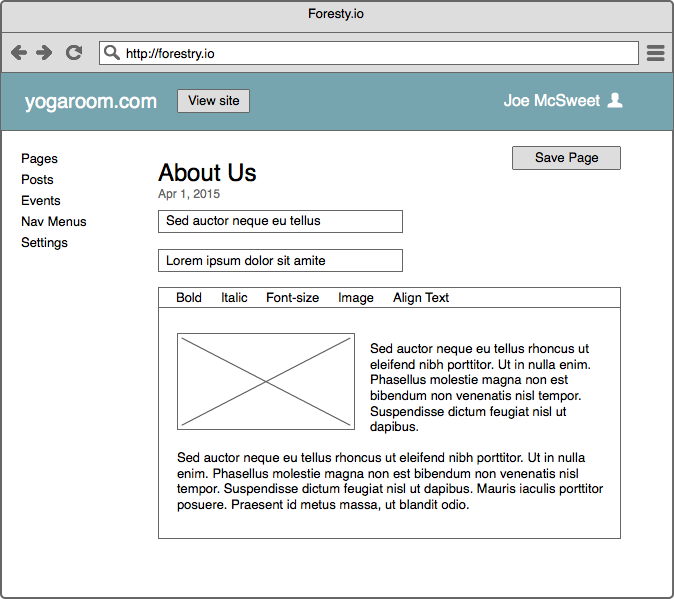
... see the trend? The forestry.io UI
The forestry.io UI

What tools do you use for your job?
Tell me about your experience with Balsamiq Mockups. What have you used it for and what problem has it solved for you?
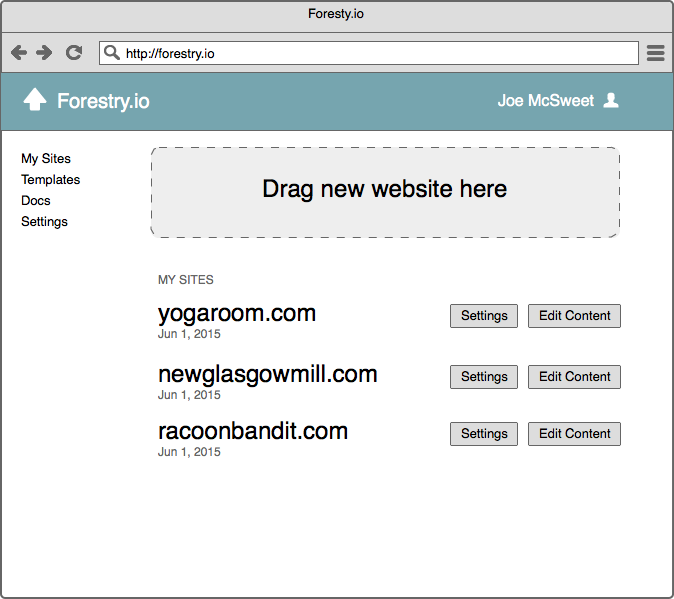
 Some of the mockups for Forestry
Some of the mockups for Forestry

What's missing from our tool that you'd like to see added?
What kinds of things are you excited about right now?
Why the name "Forestry"???
Scott - "I don't know, some cool .io name?"
Jordan - "That's stupid"
Jordan - "That's stupid too"


