Mockups To Go Levels Up
Mockups users know that Mockups to Go (MTG) has been our go-to resource for showing off what you can make with Mockups. Because it's user-contributed, it lets the entire Mockups user community show off what kind of magic they can do with it, and gives the wider community a collection of ready-to-use UI components.
It ain't broke
We know it works the way it is, and we've got an awesome community of power users to thank for making it so valuable. But we think that taking it to the next level by bringing some new features to it will make it even more useful, and in the end, having this library at your disposal will end in nothing but your increased awesomeness as an interface designer.
What we plan to do is relaunch MTG as a myBalsamiq site, and close the Posterous site. Doing this will mean that MTG becomes something of a wiki, and what wiki means in myBalsamiq is really much more interesting than you would think.
This update is like the Create Mode of the community-driven ecosystem in the game Little Big Planet. We'll let you dream up new components and apps and build them within MTG, share it within the MTG world so others can save them as Symbols, and then others can mash it up and continue to evolve it.
This is what we're thinking:
1. Keep it open
The best part of Mockups to Go is that it's community-authored. We want to keep that going. Anyone can still publish to the new Mockups to Go. What we're going to do is create an open project using myBalsamiq. It's just going to be easier for anyone to contribute and re-use that content.
If you post anything to Mockups To Go, you agree that the Mockup will be provided publicly. We will always credit the original creator of a Mockup, but all works published on Mockups to Go are in the public domain and not covered by intellectual property rights. This allows others to use the Mockup in their own work and create derivative works without requiring attribution.
If you want to remove a Mockup version that we've ported over from the original Mockups To Go site, you can contact us and we'll honor your request.
2. Organize it
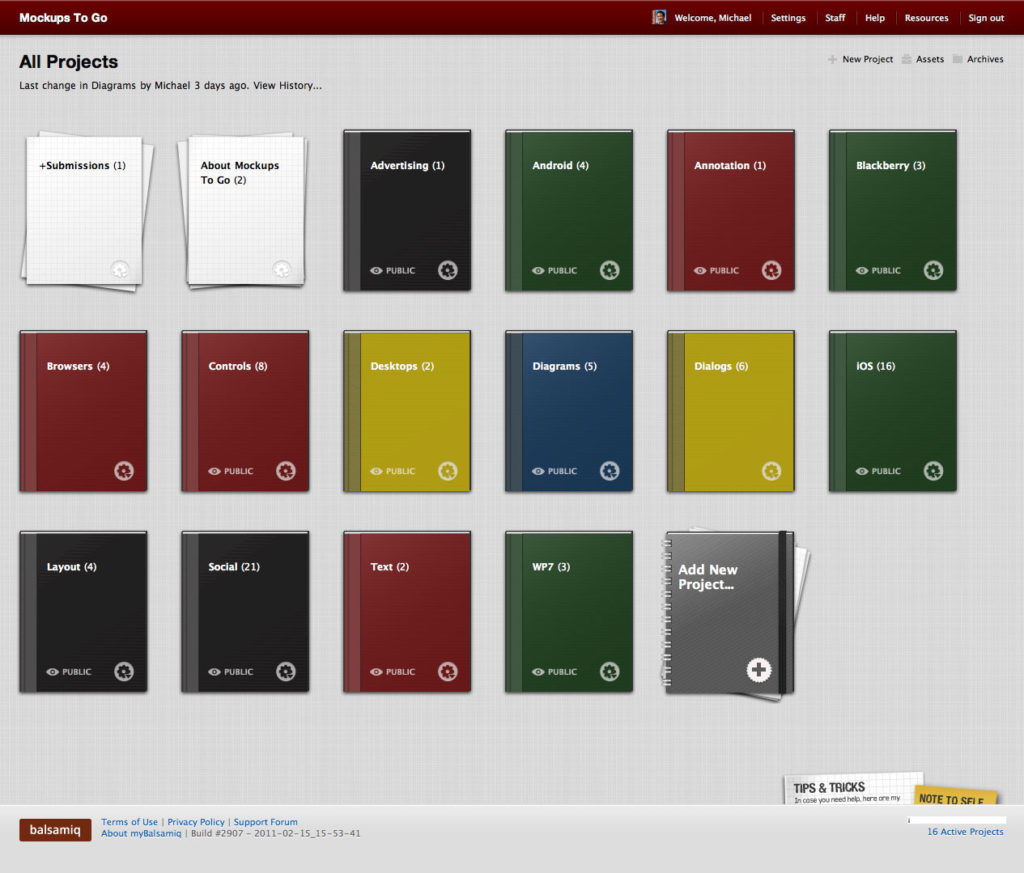
We want to make it easy to find the Mockups posted here. Initially, that's going to come in the form of folders. We'll keep a folder for common interface controls, text elements, browser chrome, design elements, and diagramming. We'll have separate folders for designing mobile apps for specific devices.
Folders are the start. As we continue to evolve myBalsamiq, we'll be designing search and filtering mechanisms to help make the Mockups more easily findable as the library begins to grow.
3. Make it easier to contribute
We also want to make it easier to use Mockups to Go. Currently, you can create a Mockup in your Desktop app and then you email the BMML file and PNG. It's several steps to get it there, but it works. We want to make that even easier.
In the new MTG, you'll just enter the submissions project, click the New Mockup button, design your component, and save. Because this is an open wiki, people will be able to view and comment right away.

Want to see how easy it is? View this YouTube video to see how to add Mockups.
4. Let you remix and mash up
myBalsamiq is like a wiki for wireframes. It gives you the power to create versions of Mockups and provides a versioning system to branch and promote mockups.
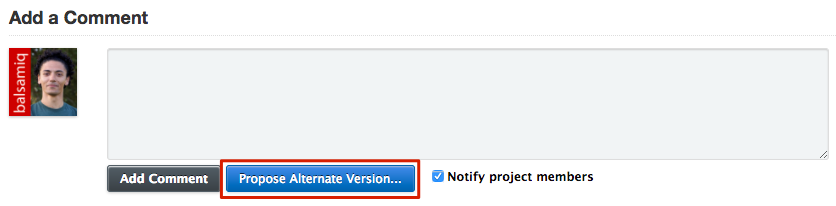
What this means for Mockups To Go is that we are going to lean heavily on the "Propose an Alternate Mockup" feature. This feature lets users add a special type of comment that contains an edited version of the current Mockup.

To give an example, you could find a Mockup on MTG for a Progress Bar. But you might think that there are other versions of progress bars that should be added to the library. So you can click the Propose Alternate Mockup button in the comment stream, and add a proposal. If the community agrees that this is a great addition, they can add their own comments. Because we keep the entire version history of proposals in the comment stream, you will be able to download any proposal that has been submitted.
One of us at Balsamiq will be moderating, and will promote new additions when necessary. We will, of course, also test each proposal to see that group naming is done properly to work with the Symbols feature.
We think this is THE killer feature for MTG. View how Promote Alternate Mockup works in this YouTube video.
5. Integrate it with your personal work flow
The most useful part of this new world for Mockups to Go is that it will work well with Symbols.
In the beginning, what this means is that we will make sure that each mockup that has been promoted in the Mockup categories has properly named groups so that they will work as symbols. All you will need to do is click the Download BMML link for each Mockup and save it to your account or project assets folder on your computer and it will magically appear as a symbol or symbol library in the Mockups app.

The goal is to eventually integrate the library into the Desktop and myBalsamiq apps to provide a seamless experience for browsing for design pattern libraries and MTG components, click a button to import into your app, and start using them right away.
What do you think?
So this is our initial plan:
- We will be closing down the old Posterous site and cutting over to the new myBalsamiq MTG site.
- All new submissions will go to the new site.
- We're going to do this sometime next week.
We want to keep expanding MTG, but your contributions are what drive its usefulness. We'd love to hear your thoughts and ideas for making it better!
So without further ado, here's the link to preview our work in progress on the new Mockups to Go. We're not quite done, so expect some rough edges.




Comments (8)
Oskar: Yup, folders. myBalsamiq uses projects, and we’re separating categories into projects for findability.
I hope you read the whole blog post and saw that we have plans to add search and tag filtering in the future. myBalsamiq isn’t even out of beta yet, so we start from here with the base features of myBalsamiq and work to improve its usability. Then we tackle the bigger findability issues as it grows.
We gotta walk before we can run. Stay with us, we’ll get there.
GREAT idea, but folders? Really? In a post delicious/gmail world we’re stuck with putting shared symbols in a given folder?
Hopefully the folders act more like tags in the final implementation.
Kevin, the way we designed myBalsamiq, a site can provide public access. So you can get in to see the new Mockups to Go, just by going there: https://mockupstogo.mybalsamiq.com
We could keep Posterous, but that will probably result in more time and effort, and since we’re a small company, we want to use our time wisely. We’d rather be building and fixing stuff than having to maintain separate sites.
It will continue to be free for everyone. It is a public myBalsmiq site. Because it is a wiki, it will be open and free to post, and free to download anything that has been created there. The bonus is that we will work to make sure libraries are formatted properly so that you can save them to your assets folder for use as Symbols. In the future we will integrate this new system so that it’s a seamless experience with Mockups.
We think the change will be better in the long run, but it will be gradual. That’s why we’re trying to get you to see it now and let us know what you think. Why not just take a look for yourself: https://mockupstogo.mybalsamiq.com
I would have liked to see posterous used as a promotion tool so that we can all be aware of the new items as they are posted.
My biggest question is about access. Currently myBalsamiq is in private beta, how do I as a user of Balsamiq on my laptop get access to myBalsamiq?
Will it be free for everyone, will it be free for me because I have a desktop license or will I have to pay more money?
I’m excited and nervous all at once! There was something very inviting about having MTG built on Posterous, but I’m sure this will blow my socks off once I get accustomed.
Good luck with implementation!
Just so you know where the RSS feeds show up if you need to copy them explicitly versus picking up the auto-discovery URLs in the browser:
You can the history of the site, a single project/folder, or a single mockup.
That will be there in a day or two actually. We have an update coming to myBalsamiq this week that adds the RSS link to the site and project pages. There are already RSS links for auto-discovery in the head of the page now.
Looks great missing one feature. I see there is an rss feed per project, but I want one for all projects in mockup to go, just like I do now.