Mockup Tips: Datagrids and Specifying Interaction
We often get questions about how to do complex things in Mockups. I think the best bet is try to design with minimalism in mind. That goes equally for simplying your wireframes as well as your interface.
Datagrids
One of things we get asked about a lot is formatting tables, aka datagrids. For the most part, formatting tips for columns can be found in our documentation. But you may or may not know that text inside the datagrids may be styled using our wiki-style text formatting syntax.
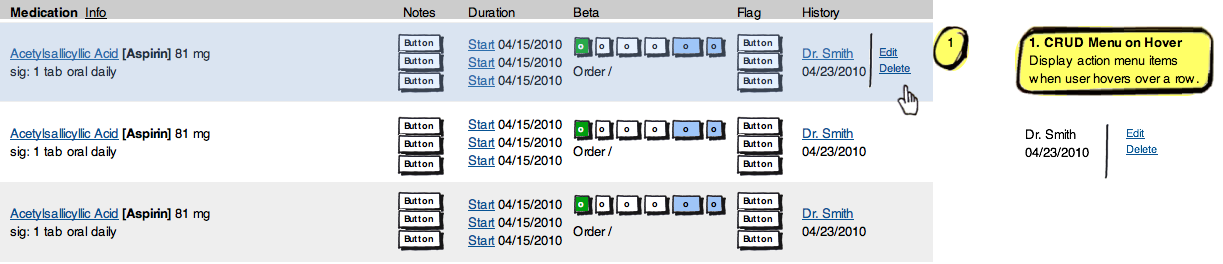
Here's an example I re-created based on a customer question we got recently for designing a table with formatted text, icons, and links inside the table.

[The image above was based on a mockup made provided by w3pllc.com.]
It's not entirely simple to do complex tables like this, but if you need to, you can. You just have to use some of our formatting and text syntax to make things fit well.
Demonstrating Interaction
Mockups is made for wireframing, not prototyping. But people need to describe and specify interaction and behaviors. Typically in a wireframe you do this in one of several ways:
Techniques for demonstrating interaction (complex to simple):
- Create click through wireframes showing the state change in subsequent compies of the wireframe, i.e. create multiple duplicate mockups use links to demonstrate changes
- Use a storyboard to show the change in state for the relevant element, e.g. changes to a component in a page.
- Use callouts and show the state change in the wireframe--useful for single state changes, but you still have to describe subsequent effects of actions.
A lot of the storyboarding techniques we use in wireframing are borrowed from film and animation, where artists dealing with time have found ways to markup and show keyframes. The screenshot above shows the last technique, a simplified version way of showing state changes that I tend to do.
Communicate efficiently
As an in-house interaction designer I've tended to use as few words and pictures as possible to describe behaviors if I know that I can communicate the idea, or can reference a design pattern that I know my team is familiar with because I may have described in greater detail elsewhere.
The object for me in doing wireframes is to get far enough in specifying the interface until the idea is understood and agreed upon, iterated on, or scrapped. If you can't do that with the simpler techqnique and you need to describe behavior more completely, then you move up in the order of complexity to specifying more. But I think the ideal is that you capture and communicate the idea as simply as possible and then build something.
This is just one way of looking at the difference between wireframing and prototyping. We fit in a place that satisfies the needs of the designer/developer looking for the simpler end of the spectrum. Hopefully this describes one way of doing that.



Comments (14)
Hi Meri,
We don’t offer this yet, but I’ve added you vote for this request so that we can prioritize it.
In the meantime, the best way to work around this is to overlay the Data Grid control with any icon/image element and group them together to make it easier to move. Please send us an email at support@balsamiq.com if you’d like more guidance, we’re here to help!
I still don’t see how I can add an image or icon into the data grid?
Eduardo, you can find the text formatting info here: http://support.balsamiq.com/customer/portal/articles/110121#basicformatting
Sorry, but I didn’t find the documentation for the advanced text formatting inside tables/datagrids.
Sorry, andr. You can find a similar wireframe using a table and overlaid buttons here:
https://support.mybalsamiq.com/projects/spec-ix/Suspended%20For%20Payment%20Site%20Pages.bmml
The download link to the example gives a 404 as well
Pingback: CSMACNZ's Blog » Post Topic » Mockups and Sketches – Overview
Sorry about that Mike. Here’s the correct link: http://support.balsamiq.com/customer/portal/articles/110188
Great article!
The link to the table help (http://www.balsamiq.com/products/mockups/help#tables ) gives a 404.
-Mike
Yarone, I’ve done sections of documents similarly in the past when there’s a lot of interaction that I want to use in a click-through prototype. When you use myBalsamiq, the linking will actually be very useful because we have a prototype mode for click-through prototypes.
Mockups *should* remember the windows you had open in your last session.
The other thing is that if you organize your projects by creating folders and saving mockups in project folders, you’ll be able to open a single mockup in the folder, right click on it’s tab and then you’ll see a menu for opening other mockups in that folder.
This is a helpful way of opening a project for now, but we’re working towards having projects in Mockups, which will make that kind of file management much easier in the future.
One thing I should mention – closing and re-opening all of my mockups is a huge pain. Balsamiq doesn’t remember what windows were open or the ORDER of the windows. What I end up having to do is open my PDF and, simultaneously, double-click on each Mockup file one-by-one, in order, in my file system. After a few minutes I will have reopened every file, in order.
Hey Mike –
I do the same thing as you – I show state changes in the “margin” (to the right of the actual core design).
RE: Specifying interaction, here’s what I do:
– I design all my mockups IN ORDER of user workflow. For example: Home Page, Sign in, First Run Experience, Landing Page, My Account, etc. I go through the “happy path” first, and then take necessary “detours” to cover other functionality (forgot password, confirmation that password was sent, design of forgot password e-mail, etc.).
– Then, I make a “blank” mockup to act as a title card “Jane visits MyWebSite.com”, followed by a few screens. Next title card “Jane buys a widget”, followed by a few screens.
– In the end, I have a LONG string of “mockups” (some are designs, some are title cards). I export this to PDF.
– Finally, I have a single PDF, with all of the user interaction, in order of user workflow, with title cards guiding the way.
I do not make use of Balsamiq’s bult-in linking functionality. Non-linear, complicated, etc. The way I do it, my software developers get a single PDF that serves as THE definitive blueprint for how the site should look and behave.
I am eager to use Mockups Online – I expect I’ll be able to do something similar but it will be enhanced with comments, history tracking, etc.
Sorry, link to Mockups to Go: http://mockupstogo.net/
Great article! I’d also say the Mockups to Go are an awesome resource, you can build just about anything from them and there are dozens available.
Yes I’ve downloaded them all and follow the RSS feed. 🙂 Fanboy!