Landing Page Design Resources From Your Friends at Balsamiq
A search for "how to design a landing page" returns countless results about what should go on the page to attract users and achieve our goals. But learning how to put those elements on the page is a different story.
We've gathered a few resources to help you get your head around the process of creating a page, from the first notes to the final visual design.
Resource #1: Designing a Landing Page
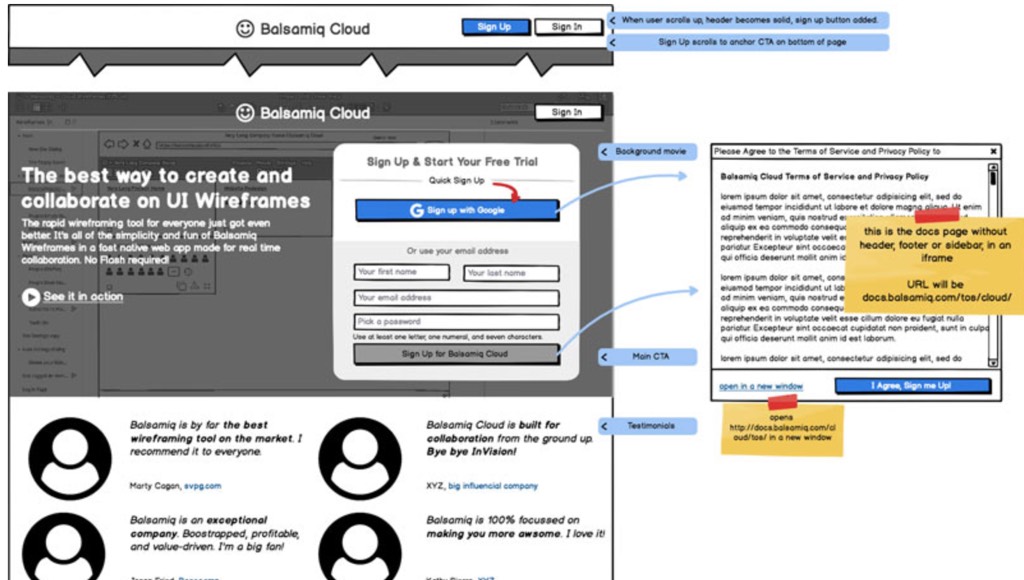
Our designer, Michael Angeles, took the opportunity to write a step-by-step guide describing how we work behind the scenes on web projects, while he was designing the landing page for Balsamiq Cloud.
Designing a Landing Page is an 8-minute read tutorial that covers every detail of the design process, from the textual description to the ready-for-development visual representation.

Balsamiq Cloud Landing Page Wireframe
Resource #2: Adding Pricing to the Cloud Landing Page
Continual improvement of digital products is relatively easy compared to redesign. For this reason, we continue to iterate on the real thing after launching, primarily to incorporate feedback from our customers.
In the video Adding Pricing to the Cloud Landing Page, Mike shares with us an iteration of the landing page to add pricing information near the call to action. Follow Mike as he makes wireframe adjustments, incorporates live feedback from stakeholders, and adds visual design elements.
If you enjoy learning how to wireframe just by watching experts wireframing real products, Wireframing with Balsamiq is the right YouTube playlist for you.
Resource #3: UI Design 101: Text Input and Buttons
In the structure of a landing page, it's essential to use only interface elements that clearly communicate what your users need to take action on. The most common elements that play these crucial roles are forms and a call to action.
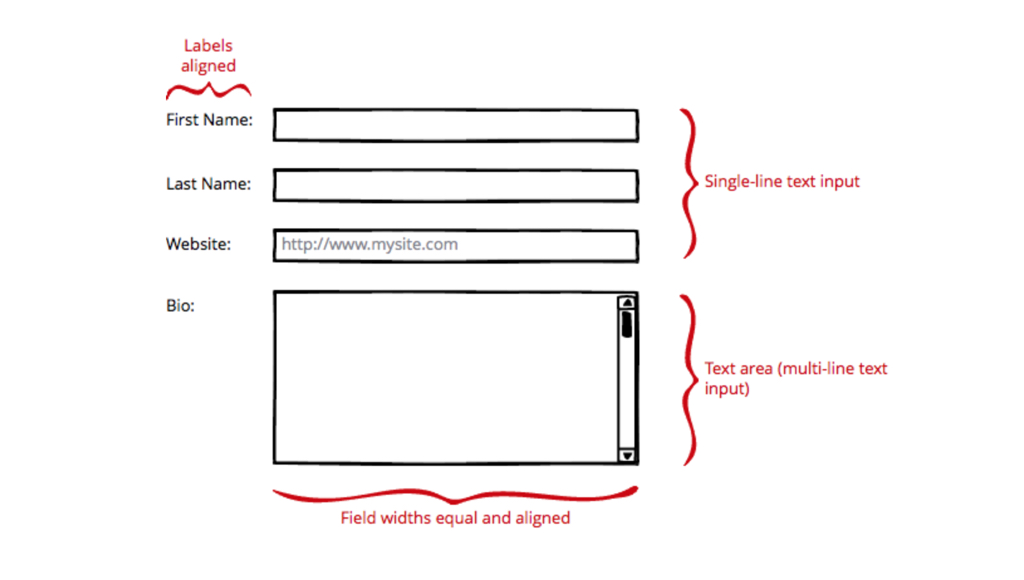
At the lowest level, forms and a call to action are simply the arrangement and styling of text input fields and buttons. The UI Design 101 section of our website consists of a collection of UI patterns to help you learn the how to use these basic elements through established guidelines and best practices.

Basic Usage of Text Input Fields
Hopefully, these three new assets for your toolkit are what you need to approach your next landing page project with confidence.
Stay tuned for more resources!


