JR Harrell Gets Deep on Flat Design
A few weeks ago I posted an interview with JR Harrell on our Balsamiq Champions blog. He is a UI/UX Designer who shared some great tips about how he uses Mockups and how to succeed as a designer today. He has recently been focusing on "flat"-style design and had a lot to say about the current design trend. I thought it would be worthwhile to publish those thoughts here on the UX blog for the design and UX community. I'd love to hear your thoughts as well, so feel free to leave a comment below.
I asked him if flat design is just a passing fad, and whether he thinks flat style is purely aesthetic or if there's something more to it. Here's what he had to say...
Leading up to Flat
On Apple, Moore's law and design evolving in-step with technology...
I believe that good interface and marketing design works in harmony with current and future technology. Design is what bridges humans to the technology of the day and beyond. Accordingly, prevailing design has to constantly evolve in order to keep up with and take advantage of the computing power that doubles every 18 months according to Moore's law.
It was Moore's law that paved the way for the most recent technological wave of mobile computing in the form of tiny computer processors. These tiny processors are capable of amazing computing feats in small, thin mobile devices.
Apple implemented these small processors in its iPhones and iPads to create this last wave of design and computing. Steve Jobs knew that interface design had to be completely re-imagined in order to make the most of the technology, a small screen and in order to give rise to acceptance of mobile computing. People initially asked if this design philosophy was just a fad too.
The impact of Apple's mobile devices on the world of design was seismic and has had an amazing run for the last 5 years. But, times have changed. Here's where flat design comes in.
The Business Case for Flat
JR sees both business and development benefits to flat design...
Due to the huge amount of money that is at stake, aggressive competition, inevitable innovation and some widely publicized court cases, the mobile space has opened up to a number of non-Apple devices that are widely and heavily used by consumers. It's an obvious fact that businesses must go and will go where the consumers are at.
Flat design works well with these mobile devices and marries up nicely with responsive design. Flat design allows businesses to be able to build websites, apps and more one single time and run them across multiple devices and go where these consumer dollars are at.
With flat design the cost of development goes down because more consumers can access a single design set.With flat design, at least in theory, the cost of development and ownership goes down because more consumers can access a single, agnostic design set. I personally believe that flat design is beneficial to both businesses and users because it increases engagement through better accessibility overall.
As much as I love Apple (I have an app in the App Store), it's no secret to say that they are begrudgingly playing a bit of catchup with flat design.
So, I would argue that flat design isn't a passing fad, it's simply the next step in design that reflects the growth in computing power and how humans will use it. It's a good thing.
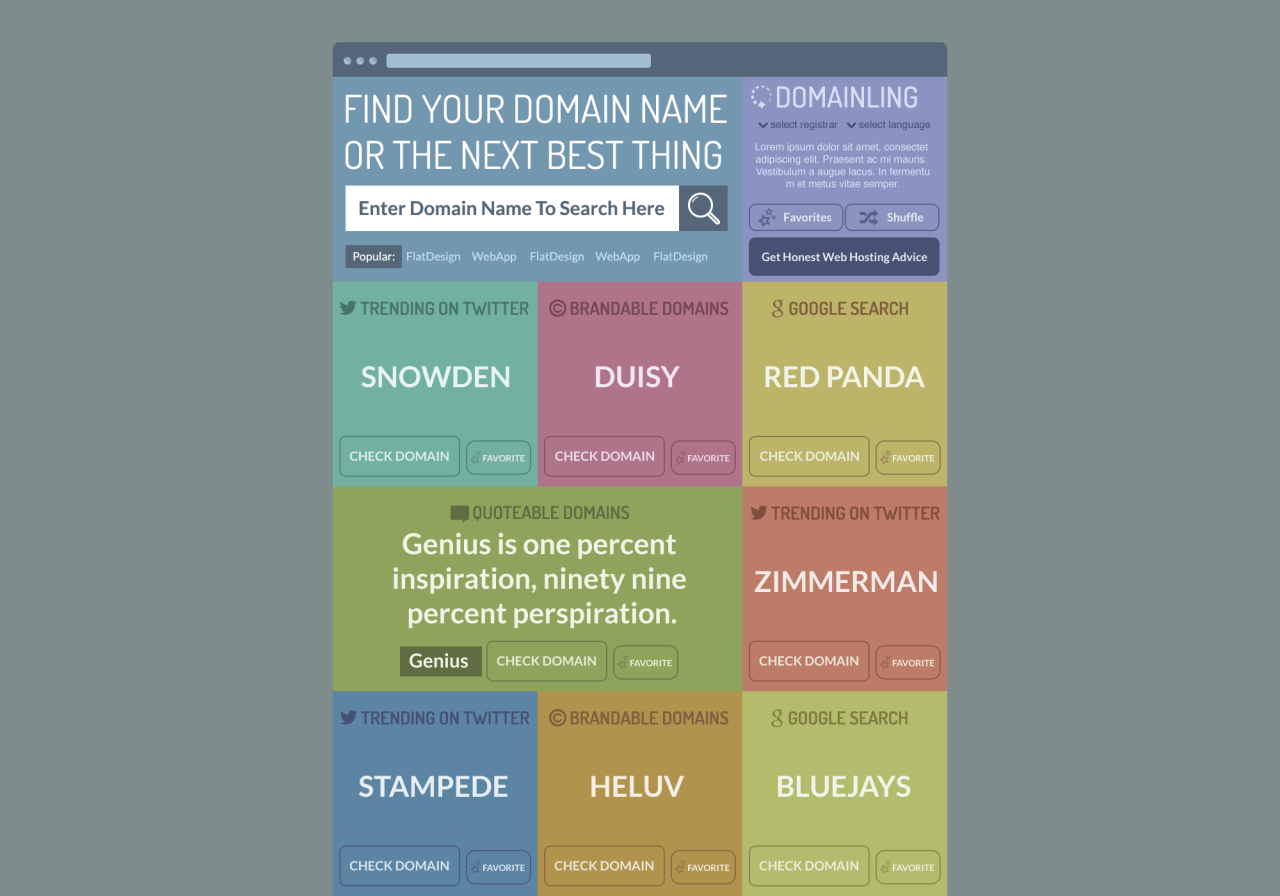
 A flat site design that JR did that's also responsive (via drawnn.com)
A flat site design that JR did that's also responsive (via drawnn.com)
Looking Forward
JR sees flat design extending beyond mobile apps and websites...
Looking beyond today and into the future, flat design is a way forward for the next phase of design and computing interaction for devices like LEAP, Google Glass, Kinect for Windows, Nest environmental control systems and more. It is easier for these devices to render interactions with flat objects than it is with skeuomorphic designs. Not only that, but consumers will grow accustomed to flat design, so these devices will implement it in some form initially so that they will be better received in the marketplace.
While these devices will initially adopt some semblance of flat design, that too will give way to new design regimens that will mostly supplant flat design. It's a cycle.
 JR has even started applying a flat aesthetic to t-shirt designs (via drawnn.com)
JR has even started applying a flat aesthetic to t-shirt designs (via drawnn.com)
Keeping Pace with Change
Rather than fearing what comes after flat design, JR is already trying to anticipate and even guide what's next...
I understand this natural evolution and embrace it and am already working on projects with forward thinking clients that will be the face of this next era in design and computing. I am really excited about it.
As Paul Graham teaches us: "Live in the future, then build what's missing." The beautiful thing about Balsamiq Mockups is that I won't have to remove it from my tool bag as flat design and interactive computing grows in popularity.
In fact, I am able to create incredible flat design and interactive computing wireframes that are amazingly similar to the ultimate end result in the finished design. This makes Mockups that much more important to what I do on a daily basis.
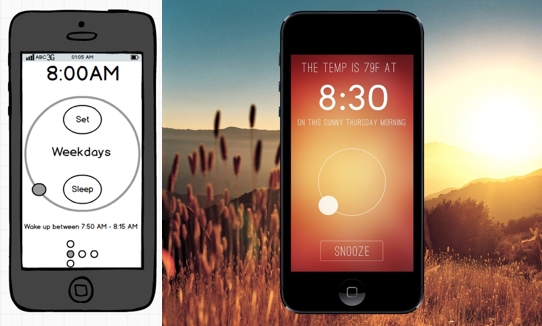
 Before and after designs for a weather app
Before and after designs for a weather app
Thanks again to JR Harrell for contributing your insights! For those of you who are interested in keeping up with his thoughts and work, you can follow him on twitter at @drawnnit.
To add your comments on flat design or anything else UX related, drop a note in the comments section below.



Comments (1)
Pingback: Release: Retina Support, new Mockups for Google Drive UX, big myBalsamiq improvements, and MUCH more! | Mockups Product Blog | Balsamiq