John McGarvey on Why Writers Should Wireframe Too
 A recurring discussion point in the user experience community is the push for designers and developers to work together more in order to bring about the best experiences. John McGarvey introduces a new variable into the UX equation by calling out the need for designers and copywriters to collaborate in his article "Content creators should do wireframes, too".
A recurring discussion point in the user experience community is the push for designers and developers to work together more in order to bring about the best experiences. John McGarvey introduces a new variable into the UX equation by calling out the need for designers and copywriters to collaborate in his article "Content creators should do wireframes, too".
John observes that "design and content are interdependent. You only get the best final product when you consider them together." As user experience broadens to take into consideration the entire customer experience, it becomes increasingly important for UX designers to be aware of and involved with the textual content of their products.
Like our earlier Champion, Glenn Murray, John uses Balsamiq Mockups in his copywriting workflow. I spoke to him about how he uses it and where design, development and writing intersect.
Q&A with John McGarvey
Who are you and what do you do?
I'm a content strategist and web copywriter. That means I help companies understand what they need to say online, and then work out the best ways to say it. I've been working for myself for more than five years now.
Virtually everything I write is for a digital medium — websites, blogs, emails, sign up forms and processes, apps and more. My clients run from exciting startups to established brands.
What trends do you see in your role or industry?
I think companies have a growing appreciation the importance of content. These days, it's more likely that a business building a new website or app will realise that it can benefit from bringing in a content professional.
But at the same time, I think the industry around content and copywriting has polarised. At one end, there are websites like Elance and PeoplePerHour, which flog content as a commodity. Thousands of writers compete, largely on price. That creates an enormous race to the bottom.
At the other end, some organisations understand it takes time and effort to create worthwhile content - whether that's genuinely interesting blog posts or A/B-tested microcopy that guides customers through their sign-up funnel.
What tips do you have for people who do what you do?
If you can write, that's great, but it's still important to broaden your skills.
If you're writing for websites, it helps to understand some of the constraints designers and developers face. Learn a little HTML - if you're writing for a digital medium, it can't hurt to understand a bit about how that medium works under the surface.
In the same vein, get comfortable talking to and working with designers and developers. I always think my best work happens when I collaborate closely with these people.
I like going to meetups and events that are aimed at UX and design professionals. They're a good opportunity to understand some of the ideas and trends in design, and figure out where content fits in.
What sets you apart from other people/companies that do what you do?
In the dim and distant past, I studied Computer Science at university. That technical grounding makes it easier for me to talk the language of tech companies. And because I can understand them, I can distill their messages down into simple terms.
I've also spent my whole career writing for websites and other digital media, so I'm comfortable working in those areas. Some writers like to be generalists - they'll write anything from a company annual report to pay-per-click ads. I aim to be more focused than that.
What's challenging about your job and how do you deal with it?
Like many one-person businesses, I struggle to find time to market my company and take care of admin.
The other challenge is growing the business. I can only work so many hours a week, but I hate turning down good client work.
One of my goals for 2015 is to find ways to take on more work. I guess that might mean forming partnerships and working with other writers more closely.
Explain what you mean in your blog post by the "design gap"?
The 'design gap' happens when a designer and writer work on the same project, but don't communicate with each other.
I think the most visible symptom is when too much lorem ipsum starts appearing in mockups, or when bringing the content and design together results in a jumbled mess that doesn't quite make sense.
Basically, content and design are closely linked. Design provides context that makes the content more understandable. If the two don't complement each other, you end up with a mess.
There are loads of mediocre - and downright poor - websites out there that show what happens when you ask a designer and writer to work on the site, but never let the two speak to each other.
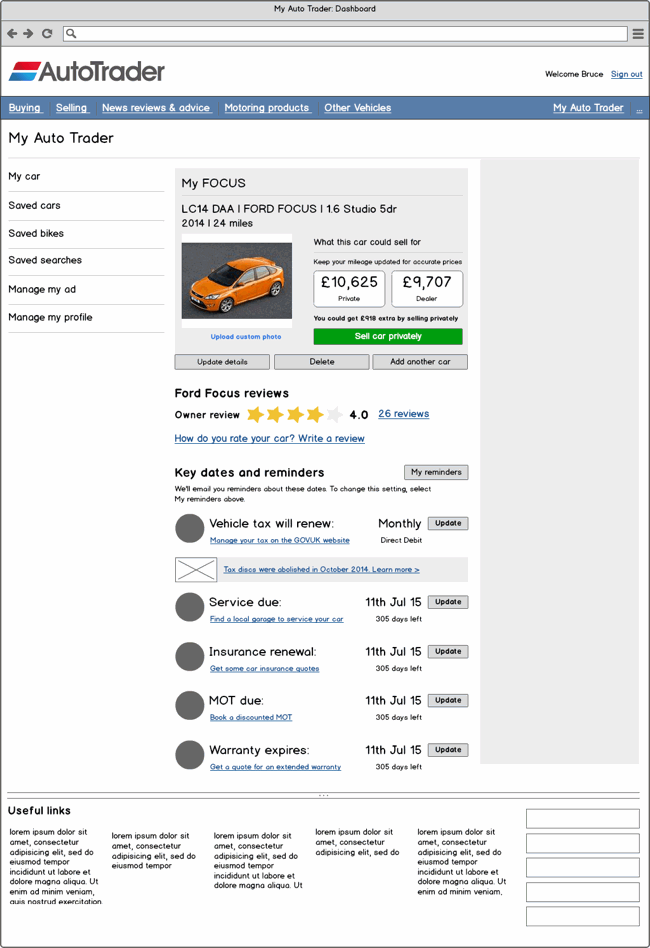
 One of John's clients is Auto Trader, a leading automotive brand in the UK. These wireframes were created by a designer there, then passed to John to add content updates and ideas.
One of John's clients is Auto Trader, a leading automotive brand in the UK. These wireframes were created by a designer there, then passed to John to add content updates and ideas.
Why do you use Balsamiq Mockups?
When I'm working with a designer, Balsamiq gives me a great way to show them which chunks of content should be given most priority on a page, without restricting their own creativity.
It also lets me convey my ideas for layout and positioning. But because the wireframes look intentionally rough, there's no danger of me being too prescriptive about how a finished page should look.
Some of the designers I work with use Balsamiq to create early prototypes. I can write draft copy straight into the prototypes so the pages take shape quickly. It's a big timesaver.
Being able to see your content within the design so early is really powerful. You can start to understand what works and what doesn't, and even test those prototypes with some real users.
What other tools do you use for your job?
I'm a fan of writing in markdown and so I try to work in tools like iA Writer, Penflip or Draft. But often I still end up in Microsoft Word, as that's what many clients are most comfortable with.
Lately I've been relying on Redpen to comments on screenshots and mockups. I collaborate with some clients via Basecamp and Trello. And if I'm trying to stay off Twitter and concentrate, SelfControl is a winner.
What is your favorite or most-used Mockups feature?
I think it's the only product I know that makes a point of making your work look unfinished. That's absolutely central to the way I use it, because it constantly reminds clients and colleagues that they're looking at an early concept, rather than a finished piece of work.
Do you have any feature ideas or suggestions for how we can improve our product?
It would be great if there was some way to easily extract the text from .bmml files, so it can be incorporated into high-fidelity prototypes or HTML code without lots of copying and pasting.
In my ideal world, Balsamiq would have some kind of markdown editor. I envisage the screen split in two, with the mockup on the left and the markdown code on the right. When you change one, the other would change automatically.
It would then be really easy for a developer to grab the copy and drop it into their code.
As things stand, Balsamiq is brilliant for developing initial content, but at some point you have to get that text into another format. And there doesn't seem to be a mechanism for that. (Editor's note: There are two open source projects on our Extensions page that extract text from Mockups files ☺ )
What has been your experience showing your mockups to other people, for instance team members or clients?
I learnt quickly that you can't just send mockups to clients and expect to get constructive comments back. You still need to take time to talk people through them, explain your thinking, and provide some context to the layouts you're presenting.
Working with designers, one of my concerns was that I'd be encroaching on their territory by editing their Balsamiq files or creating my own. But actually, it's proved to be really helpful - not least because it means they don't have to waste time pasting my copy into their mockups.
Do you have any Balsamiq tips or tricks that you'd like to share?
Actually, I still consider myself quite a basic user. I probably don't explore so many of the advanced features.
Having said that, I do think the clickable PDFs have a lot of different uses. You can put them in front of actual users, who can interact with them as they would a normal web page.
Thank you, John, for sharing the lessons you've learned. You are a Champion!
Do you have a story to share about the awesome things you do with Balsamiq? Send an email to champions@balsamiq.com with your stories or blog posts!


