Jenni Merrifield, Our Community Superstar
 I'm happy to introduce our latest Champion, Jenni Merrifield. Jenni is another long-time user and regular contributor to our community forums. She frequently appears in the release notes on our product blog because of her detailed bug reports and great feature suggestions.
I'm happy to introduce our latest Champion, Jenni Merrifield. Jenni is another long-time user and regular contributor to our community forums. She frequently appears in the release notes on our product blog because of her detailed bug reports and great feature suggestions.
Peldi has dubbed her Jenni "awesome bug reports" Merrifield and our community "queen," but the fact that she is frequently mentioned by only her first name says it all to me. She has also become a gauge to let us know how we're doing as far as addressing bugs and adding useful features. As Peldi has said, "when Jenni's happy, I'm happy. :)"
I spoke to Jenni to learn more about what makes her a natural fit for her role as an Interaction Designer and how and why she uses Mockups.
Her professional life
Jenni calls herself a "renaissance learner," referring to her broad interests and knowledge base. She comes from a family of artists, yet is equally analytical as artistic. She says that on tests of right vs. left-brained tendencies, she's "dead center," which is ideal for her role in bridging the gap between business and user needs and technical implementation. She actually has two undergraduate degrees-one in Classical Studies (the history, art, archaeology and literature of ancient Greece and Rome) and the other in Computer Science and Electrical Engineering.
She says that her technical background is "very beneficial to my career because it means that I can talk to developers in their language." She joked that when a developer says something can't be done she can tell whether they mean "we don't have the resources, the technology doesn't exist, or I don't wanna do it."
Her liberal arts degree, on the other hand, has given her the knowledge required to think critically, communicate well, and understand how people think. She says that most Computer Science students and practitioners "don't get it, how important understanding people will be to your career."
While her education was instrumental in preparing her for her work, what makes her really good at what she does is probably more innate. She says that User Interface design is a natural fit for people who are visual and who enjoy doing puzzles, like her. "My brain looks for patterns all the time. UI [design] is patterns, it's how do you make sense of this stuff so that it's easy to look at and understand. It's a puzzle." The puzzle being "how do you put [the UI] together so that it makes sense?"
On the "sketchiness" of Balsamiq Mockups
One of the first things that Jenni mentioned that she loves about Mockups is its "sketchiness", the way that the UI components look like they were sketched by hand. She quickly adopted Mockups when she discovered it early on, switching from Visio, because it was easier to use and "because I wanted things that were less finished than the stencils that Visio provides."
Since then, she hasn't looked back. She believes that the sketched-looking appearance facilitates conversation about the design, which is a critical part of the design process.
She told me a story about a project she was on where the design tool of choice was Visual Studio and how, when she presented her designs, the reaction from the audience was simply accepting her work as-is. While some designers might take this response as validation that they had done a good job, Jenni was disappointed. She has the confidence to seek constructive feedback over a pat on the back. She knows that her job is to initiate discussion and draw out the insights and opinions of the product stakeholders to come up with the best design possible.
Jenni told me that she hasn't "ever had somebody tell me that they were expecting something more detailed" when presenting her Mockups. She feels that her job as an Interaction Designer is to design the flow of an application in an intuitive way, not create something that looks pretty. "It's about getting the user from point A to point B and how the screen responds when you click on a tab or whatever. What we’re worried about is how the person looking at it needs to interact with it. A good design lays out interface elements and defines interactions that naturally guide them to complete their tasks."
Jenni + Symbols = BFF

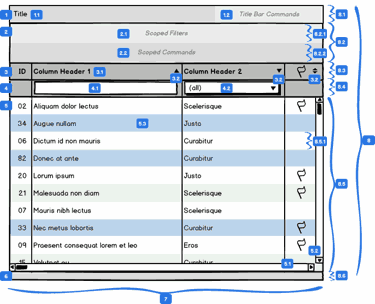
Jenni's Data Grid Symbol
Jenni's favorite feature of Mockups is Symbols, which she talks about as if speaking about a close friend ("ahh, I love you!"). She calls Symbols "one of the best improvements to the product" and uses them regularly. She loves that she can "reuse bits without having to copy and paste, and if I make a change it changes everywhere."
The benefit of Symbols for Jenni is not only that it saves time when she wants to change something that's used in multiple places. It's also a way for her to build up design patterns that she can reuse across projects. For example, she has evolved a Symbol for data grids that includes much more than just the table itself. She turns various parts of it on or off depending on the use case, which yields a "go to" design whenever she needs a data table. She has many of these kinds of Symbols and refers to them as her library.
These design patterns go deeper than just sets of components used to construct a screen. They encapsulate her years of expertise about UI design best practices. She is not just creating UI components, she is also imparting her knowledge into them. A simpler explanation is that, using Symbols, she has devised a means of not continually "reinventing the wheel."

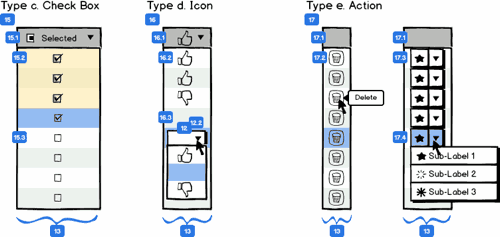
Data Grid column type design patterns
On her community involvement
Jenni talked enthusiastically about her early experience in our community forum and praised our responsiveness and focus on customer satisfaction there. She says "that's what cemented my love for this product." In contrast, she described visiting the GetSatisfaction forums of other companies and seeing them virtually abandoned. She also appreciates recognizing community members in the product release notes, a tradition that is alive and well (see our most recent release notes), calling it "above and beyond."
Jenni is emblematic of our GetSatisfaction community members. She is passionate about what she does and enjoys "giving back" by answering questions in the forums. She says that she doesn't visit our forums looking to do customer support, but if she sees a question while there she'll happily answer it. She often comes across requests for features that are already in the product but may not be obvious to new users, and she can't help but answer those questions because she has such deep knowledge of the product.
Another example of Jenni's involvement in things she's passionate about is helping to organize VCON, Vancouver's annual science fiction and fantasy convention.
People like Jenni Merrifield (and Michael Bourque) have been critical to our success and they continue to motivate and delight us. Thank you, Jenni! We are indebted to you. You are a Champion!
For more information on Jenni and her work, you can check out her portfolio or LinkedIn page.
Do you have a story to share about the awesome things you do with Balsamiq? Send an email to champions@balsamiq.com with your stories or blog posts!



Comments (2)
Hi Brian. The numbered labels are “callout micro” symbols from this MockupsToGo page: https://mockupstogo.mybalsamiq.com/projects/annotation/Callout%20Micro
They consist of a small “rounded corner” geometric shape overlaid by a label. I find the default size (22px wide) is sufficient for three digit numbers or two digits dot one digit (e.g. 10.1). Widening the symbol to 26px fits five-digit numbers, two digits dot two digits (10.10) or two digits dot one digit dot one digit (10.1.1)
I don’t actually use the “note” that is also included on that page however. Instead I used the “Annotation Notes” from this MockupsToGo page: https://mockupstogo.mybalsamiq.com/projects/annotation/Callouts%20(Blue)
(I used to use the callouts from this latter page too, but then I discovered the “micro” ones and found they were more versatile because of their smaller size.)
How did Jenni create those Numbers/Labels on the Curly Brackets?