UX
UX/UI Links of December 2023
Our favorite UX and UI links from December 2023, including articles about mobile navigation, creativity, deceptive patterns, and more.
UX/UI Links of November 2023
Our favorite UX and UI links from November 2023, including articles about accessibility, content formatting, bridging design and engineering, and more.
UX/UI Links of October 2023
Our favorite UX and UI links from October 2023, including articles about in-page links, button labels, persuasive design, and more.
UX/UI Links of September 2023
Our favorite UX and UI links from September 2023, including articles about drag-and-drop, creativity, intentional UX, and more.
UX/UI Links of August 2023
Our favorite UX and UI links from August 2023, including articles about replacing advanced search, growth design, tree testing, and more.
UX/UI Links of July 2023
Our favorite UX and UI links from July 2023, including articles about age-inclusive products, progress indicators, how to use your intuition, and more.
UX/UI Links of June 2023
Our favorite UX and UI links from June 2023, including articles about facilitating ideation meetings, IA for navigation, skeleton screens, and more.
UX/UI Links of May 2023
Our favorite UX and UI links from May 2023, including articles about designing for attention, DesignOps and roadmaps, user research, and more.
Wireframing for Everyone, the Book, Is Here!
We wrote a book to help everyone participate in the design process! It’s about better ways to make wireframes and use them with your team. Order your copy now.
UX/UI Links of April 2023
Our favorite UX and UI links from April 2023, including articles about default options, information architecture, creativity, and more.
UX/UI Links of March 2023
Our favorite UX and UI links from March 2023, including articles about design patterns, iOS navigation, disabled states, and more.
UX/UI Links of February 2023
Our favorite UX and UI links from February 2023, including articles about storytelling, asking for feedback, onboarding help, and more.
UX/UI Links of January 2023
Our favorite UX and UI links from January 2023, including articles about sign-up patterns, onboarding best practices, avoiding groupthink, and more.
Announcing a New Course for the Wireframing Academy!
We're happy to announce that we added a new course about how to redesign a website from start to finish: 7 video lessons packed with tips from a real...
Learning to Wireframe: a Quick Guide
If you are looking forward to learning how to visualize your ideas and communicate them more effectively, here are a ton of resources to help you out.
UX/UI Links of December 2022
Our favorite UX and UI links from December 2022, including articles about time-zone selectors, hierarchy strips, how to draw ideas, and more.
UX/UI Links of November 2022
Our favorite UX and UI links from November 2022, including articles about contextual inquiry, transactional notifications, mobile navigation, and more.
UX/UI Links of October 2022
Our favorite UX and UI links from October 2022, including articles about time inputs, designing for disabilities, how not to use surveys, and more.
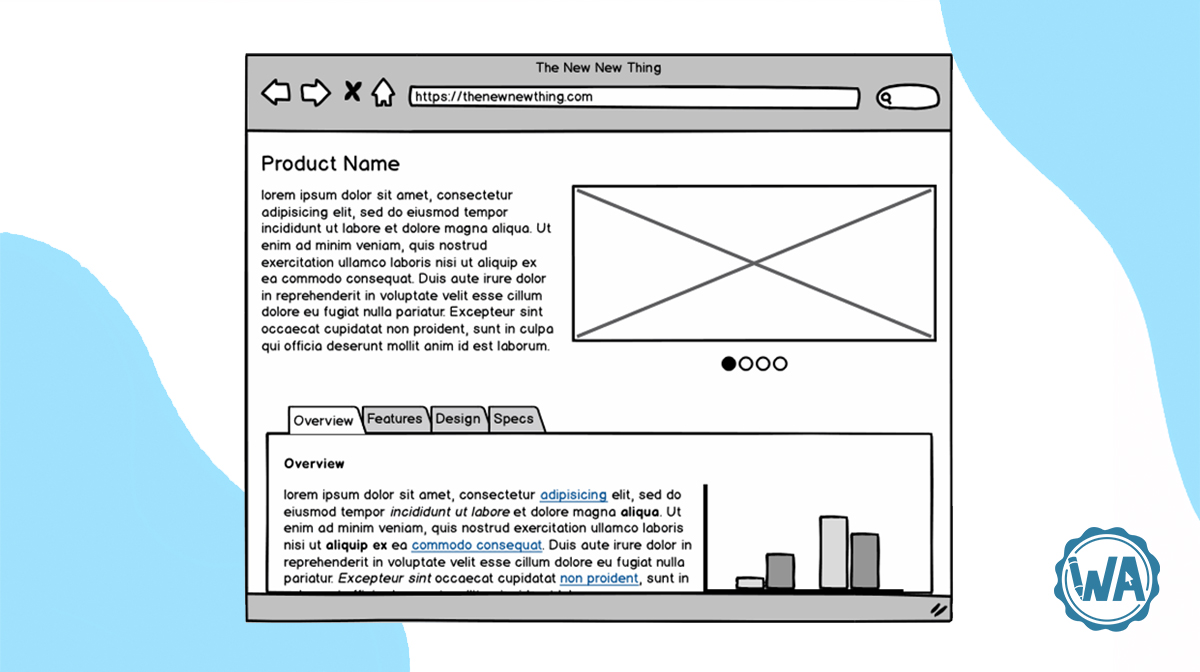
A first glimpse at Wireframing, the book!
It’s preview time! Take a look at some of the images we’ll be using in our book about wireframing. Can you guess what their purpose is? Read on to...
Three new articles on Wireframing Academy
We recently added 3 articles about Product Managers and wireframes, wireframing tips for design agencies, and common mistakes on websites and how to fix them.
UX/UI Links of September 2022
Our favorite UX and UI links from September 2022, including articles about mobile overlays, notifications, inline validation, and more.
UX/UI Links of August 2022
Our favorite UX and UI links from August 2022, including articles about navigation models, cross-team feedback, design debt, and more.
UX/UI Links of July 2022
Our favorite UX and UI links from July 2022, including articles about taxonomy, grids, resolving conflicts between designers and developers, and more.
UX/UI Links of June 2022
Our favorite UX and UI links from June 2022, including articles about checkout pages, advanced UX, narrative design, and more.
Learning Resources from UX Designer Donna Spencer
A summary of 2 video courses and one article that Donna Spencer created for our Wireframing Academy: Designing navigation, Designing page Layout, Managing errors.
UX/UI Links of May 2022
Our favorite UX and UI links from May 2022, including articles about text fields, systems thinking, handling UX feedback, and more.
UX/UI Links of April 2022
Our favorite UX and UI links from April 2022, including articles about building a personal brand, customer reviews, prototyping, and more.
UX/UI Links of March 2022
Our favorite UX and UI links from March 2022, including articles about product strategy, accessibility, directional cues, and more.
New UI Control Guidelines to Upgrade Your Wireframes
Announcing new detailed guidelines about controls: buttons, links, menus, and more! Use cases, best practices, and images to help you build better user interfaces.
UX/UI Links of February 2022
Our favorite UX and UI links from February 2022, including articles about context menus, inclusive design, swiping vs. tapping, and more.
UX/UI Links of January 2022
Our favorite UX and UI links from January 2022, including articles about hybrid category pages, data tables, designing badges, and more.
The Process Behind Creating Engaging Products and Experiences
A quick recap about our video series The Process Behind and the last interviews we had with content designers, UX experts, and startup founders.
UX/UI Links of December 2021
Our favorite UX and UI links from December 2021, including articles about enterprise search, line length, integrating UX research with Agile, and more.
UX/UI Links of November 2021
Our favorite UX and UI links from November 2021, including articles about accordions, design tradeoffs, preventing errors, and more.
UX/UI Links of October 2021
Our favorite UX and UI links from October 2021, including articles about SaaS Landing pages, design debt, communicating change, and more.
UX/UI Links of September 2021
Our favorite UX and UI links from September 2021, including articles about empty states, UX maturity, custom device design, and more.
UX/UI Links of August 2021
Our favorite UX and UI links from August 2021, including articles about product teardowns, offboarding, writing great alt text, and more.
UX/UI Links of July 2021
Our favorite UX and UI links from July 2021, including articles about UX maturity, banners, home page design, and more.
UX/UI Links of June 2021
Our favorite UX and UI links from June 2021, including articles about command palettes, avoiding common mistakes, user research tips, and more.
Help Us Grow the Balsamiq Research Program!
Did you know that you can help us make Balsamiq better, receive a nice thank you gift AND also give back to the community? Check out how!
UX/UI Links of May 2021
Our favorite UX and UI links from May 2021, including articles about pain points, segmented controls, working with stakeholders, and more.
UX/UI Links of April 2021
Our favorite UX and UI links from April 2021, including articles about taxonomy, login pages, adding vs. subtracting, and more.