Biweekly Release: More Bug Fixes and a Company Update
Hello friends!
This week's release actually took two weeks because we decided to squash some old and tricky bugs, so we wanted to take the time and do it right.
What's New
- the biggest fix of this release has to do with all the bugs related to grouping/ungrouping, deleting and zOrdering, especially in relation with undo and redo. Marco really did a fantastic job on this VERY hard issue. I'm so glad he's smarter than me! 🙂 Thanks to all the people who reported these bugs: Laszlo Boviz, jvermeulen, Jaanus and others.
- the bug fix above also fixed the issue with isInGroup getting out of sync sometimes. Thanks Vitorio for reporting it!
- disabling a ComboBox now also disables the pulldown menu. Thank you Andi for reporting it!
- the text in the Search box control no longer gets truncated too early. Thanks to Besi for reporting this!
- made a performance optimization in the creation of the Property Inspector, the whole app should feel a bit snappier because of it.
- made a performance optimization in the ungrouping routine (which was one of our slowest ones).
- fixed the property inspector defaults for the Arrow control. Thanks Andi for pointing this out.
- the Button Bar control now respects trailing spaces again. Thank you Melissa for reporting this.
- fixed the default color in the Property Inspector for the Text Input control. Thanks Leon for pointing this out!
- made a bunch of little changes that will improve your Quick Add experience:
- the "Right Triangle" and the "Right Filled-In Triangle" icons now are also called "Play"
- the "Pencil" icon is now also called "Edit"
- The "Baloon" icon is now properly called "Balloon" and also "Bubble"
- fixed a bug with Breadcrumbs whose text starts with a comma. Thanks Patrick Schick for reporting it!
- added the "Line" name to the Arrow, Horizontal and Vertical Rule controls
- added the "Overlay" name to the Modal Screen control
- The "Dialog / Window" control is now called "Window / Dialog"
- Mockups for Desktop: fixed a bug when quitting the app with multiple unsaved files open. This could have resulted in data loss! Thanks to erik.pragt for reporting it. We plan on redoing the "close all" and "quit with multiple unsaved documents" workflows soon to make them more standard.
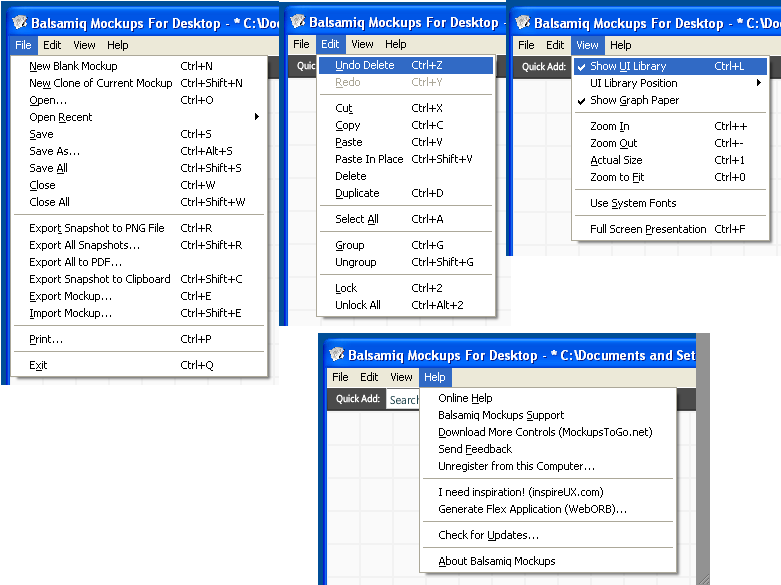
- Mockups for Desktop (Windows): added menu mnemonics! Those are the little underlined characters that let you select a menu item via the keyboard. Click on the screenshot below for details. Thank you Omni for requesting it and a huge thanks to Andy V for telling me how to do it! 🙂

- Mockups for Desktop: CTRL+TAB and CTRL+SHIFT+TAB for switching between mockups now work again (they had gotten disabled accidentally in the last build, our apologies). On a related note, CTRL+left and CTRL+right no longer interfere with your text editing (we had fixed this right after the last release so it's in 1.6.69 already). Thank you Leon Barnard for reporting it so quickly.
How do I update?
Easy! Just use our newfangled badge button below!
As always, if you hit any snags with the new build let us know immediately and we'll fix it right up! 🙂
For posterity, these are the version numbers of today's release:
- Mockups for Desktop: version 1.6.70
- Mockups for Confluence: version 1.6.66
- Mockups for JIRA: version 1.6.75
- Mockups for XWiki: version 1.6.67
- Mockups for FogBugz: version 1.6.75
- Web Demo: version 1.6.60 launch it
What We've Been Up To
Aside from the release above, we've been working on a lot of different fronts. It's interesting how even though our output has decreased a bit lately it definitely feel like things are accelerating over here...we're more people, doing more things, with more customers...it's all good. We're growing, and it feels great.
A Proper Download Button
One little project completed this week was the new download badge, which you can see above or on our new top-level download page.
We really like it, it finally looks like a proper download button, and it uses Adobe's fancy code to either show you "Install", "Update" or "Launch" depending on what version of Mockups for Desktop you have installed. It also gives you quick access to the other plugin versions of Mockups, which is nice.
Last but not least, this badge is now integrated with Google Analytics, which means that for the first time ever we will be able to know how many installs of Mockups for Desktop we get every day. Not that we care that much, we've lived without knowing this info for almost two years, so I suspect I won't be looking at it much in the future either. Still, it's good to know. For instance, yesterday we had 928 downloads, interesting! I guess... 😉
South By Southwest
I went to my first SXSW Interactive conference in Austin. It was awesome. I'll write a trip report about it soon. In the meantime, here's a photo of our meetup/dinner we had there with a bunch of Balsamiq fans. 🙂

A "micro-pivot" for myBalsamiq
We have known for quite some time that myBalsamiq wasn’t quite there in term of usability. That's part of the reason it has been in closed beta for so long, and I've been reluctant to open it up more.
A couple of weeks ago, a few things happened: Mike joined the team and started using myBalsamiq every day, I went to SXSW and was insanely inspired by a talk about "Remote UX" by two Google UX managers and Michael Bourque got tired of waiting for a better UX and let us hear it.
So Mike and I have been iterating on a new design, which we are unveiling today (in wireframe form). It's not a revolutionary change over what we have, but it's much more streamlined and set up for future growth. Or so we think. We have started implementing the new HTML+CSS and will hire a JQueryUI guru freelancer to build the more tricky JS parts of it (can you think of someone who'd be perfect for the job? Let us know in the comments! Must be able to work during US-daytime hours. We want THE BEST jQueryUI people out there). We hope to post a new release to the beta in 2 or 3 weeks with the new UX in it, or at least a start.
In the meantime, we've opened up the myBalsamiq project we've been using for the redesign. There's still time to give us feedback on it, don't be shy! Here's a new blog post by Mike with the details: Next Steps for myBalsamiq.
 I just showed the mockups to Marco...he likes them! 🙂 And yes, my bedroom is right next to our small home office.
I just showed the mockups to Marco...he likes them! 🙂 And yes, my bedroom is right next to our small home office.
Health Benefits, 401k, Taxes and Payroll
While supporting ~20,000 existing customers and 400+ new customers every week, Valerie has been crazy-busy setting up our health insurance benefits, our 401k program, working with our US accountants to pay 2009 taxes and we switched from Quickbooks to Paychex for our payroll processing - they have a long history of collaboration with our US accountants and can take care of A LOT of things for us. This means that Valerie won't have to launch Parallels once a month just to fight with Quickbooks any more, yay! 🙂
Val is going to blog about all that she's learned in the process in the upcoming weeks.
Since she's a tireless MACHINE, she's already thinking ahead at defining our next company policy: Employees define company values by designating Matching Funds. We want your feedback on it!
Updated our Development Environments
Last week we switched to the newly released Flash Builder 4, which is worth it even just for the minutes saved every day by the much faster compiler.
Thanks to Luis' influence, we are also saying goodbye to SVN and Cruisecontrol today, switching to the more modern Bazaar (for version control) and Hudson (for continuous integration). I'm excited about local branches and faster builds...thanks for bringing us into this century Luis! 🙂
What's Coming Next
- Marco is going to start developing the components feature full-time starting TODAY. Thanks to all for the feedback!
- Luis is going to finish integrating myBalsamiq with SendGrid and Spreedly.
- Mike has already started implementing the new myBalsamiq design.
- I am going to work on moving the balsamiq.com site to a new server (we've outgrown our current one), and do the work to transform the Mockups for Desktop demo into a fully functional two-week trial (instead of preventing you from saving like we do right now).
- Val will continue to run the company, as usual. Gotta keep those wheels on the donkey cart! 😉
Onward!



Comments (3)
Peldi, I’m curious why you use Spreedly. I’ve heard you mention Freshbooks.com as something you use… isn’t Spreedly many, many times more expensive to use? Freshbooks.com also has an API and supports some major payment gateways. Even though I am Canadian, don’t take this as a plug for Freshbooks. I’m right at the point where I am deciding on subscription management in my business.
Wow, lots of cool stuff going on. From a development perspective would love to hear your thoughts on:
– Bazaar vs. Git vs. Mercurial (I’ve chosen Git personally)
– Hudson vs. some of the other CI tools (AntHill, Cruise Control, etc.) – Hudson looks really good, just haven’t had time to set it up yet
Hi Peldi, was nice to meet you at SXSW! Thanks for the update, sounds like you guys are really busy.
Really excited about all the progress, is there a way to get in the closed beta for myBalsamiq? I’d like to take it for a spin and can provide feedback (if you’re not already overwhelmed by feedback hehe…)
Good to see the new employees are already helping out so much, sounds like you have a good team set up.
Best of luck, keep up the good work!