Balsamiq 2.2 Is Here!
It is with great excitement and pride that I present to you our biggest release yet: Balsamiq Mockups 2.2!
The new release sports an updated look and feel, and a new "wireframe" skin for you to use in your mockups, and lots more!
A new editor look and feel
As a programmer, I have always cared more about making my software SOLID rather than having it look pretty. When I was back at Adobe, my friend and colleague Nigel Pegg would spend hours tweaking the speed of an animation tween and working with our designer Tim Allen to make sure that everything looked beautiful and pixel-perfect. The three of us made a great team.
When I started Balsamiq, I was on my own. I did my best to make the Mockups skin look OK, but I clearly never made the look and feel a top-priority. Just like a wireframe, I wanted to make sure the app worked well before spending time and money making it pretty.
It's been four years now, and it's time for Mockups itself to grow up. We have a world-class graphic designer on our team, and it's time we start using his skills to the fullest. Mike started by redesigning myBalsamiq while still in beta, and now we're taking his gorgeous, minimalistic design sensibility to Mockups itself, and it feels great. In fact, it's making me appreciate how important graphic design is, even early on. We live and learn... 🙂
Our goal with the new look and feel was to make something that is beautiful, professional, incredibly intuitive, all the while staying out of your way as much as possible.
Since we run on Windows, Mac, Linux and the Web, we needed a look that didn't try to mimic the native look and feel of the controls, but also one that didn't scream "Look at me, I'm a Flash application!"

We think Mike did an amazing job with this new look, it's truly gorgeous and does its job extremely well.
It makes working in Mockups for hours and hours an even smoother and fun experience.
An additional skin for your wireframes!
The fact that wireframes created with Mockups look hand drawn has been one of our best ideas yet. It makes it obvious to everyone that the design is NOT final, and encourages people to give honest feedback, which is what it's all about. It also has an instantly-recognizeable, playful character that makes everyone who uses Mockups a little happier at their job every day. 🙂
We love our sketch-like skin and are very proud of it, but over the years we've heard from many of you that it doesn't fit every situation.
The first person to raise the issue was famous British designer Andy Budd, back in 2009! In his My First Impressions of Balsamiq article, he argues that our skin had TOO MUCH character, it distracted stakeholders from looking at the structure of the wireframe. I think his criticism came mostly because we used Comic Sans as a font back then (we've since switched to our own, hypoallergenic font), but his point was valid, the playful look and feel didn't fit all situations.
Over the years, as Mockups became mainstream, we have heard the same argument from many of you: you love Mockups and want to use it on every project, but sometimes its playful character didn't help, your awesome wireframes weren't being taken seriously by your boss / your graphic designer / your client.
We even heard from someone who did all the thinking in Mockups, but then had to painfully re-create each of their wireframes in a different tool just to present them to their clients. Ouch.
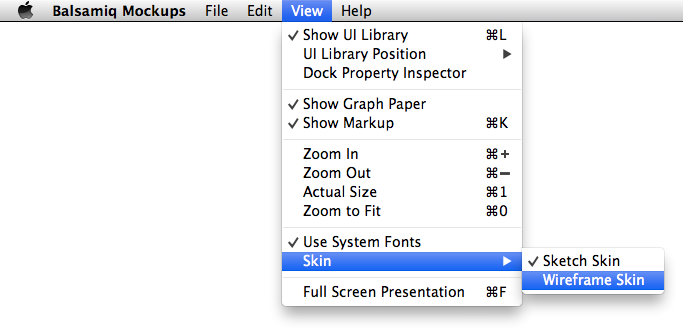
Starting with today's release, you have a new Skin choice in the View menu:

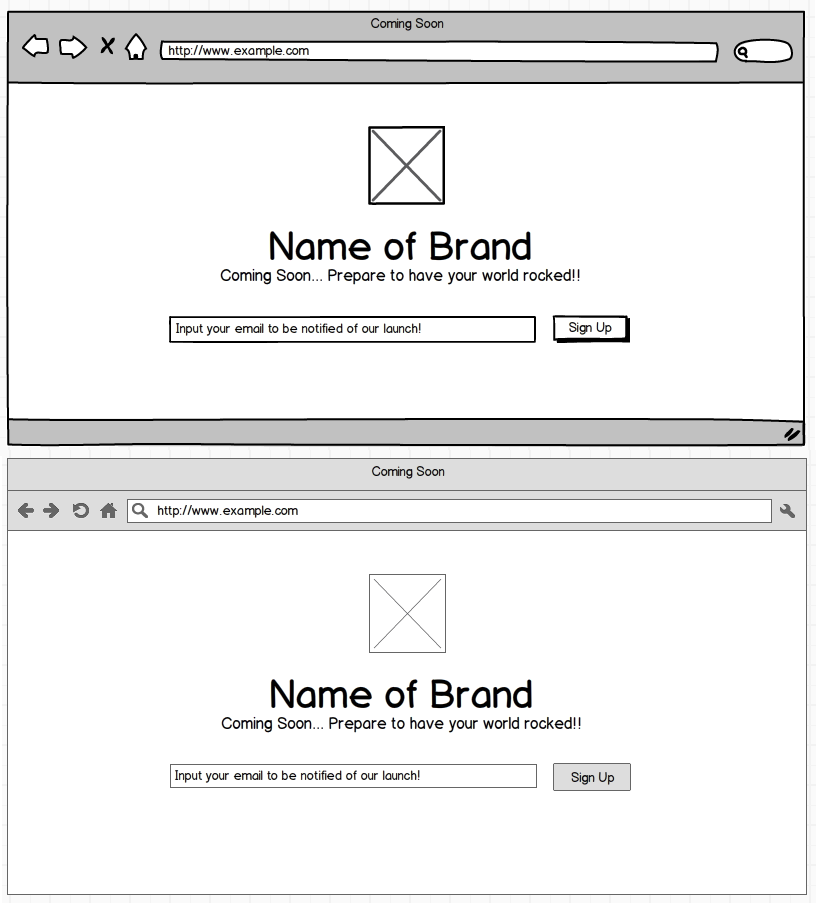
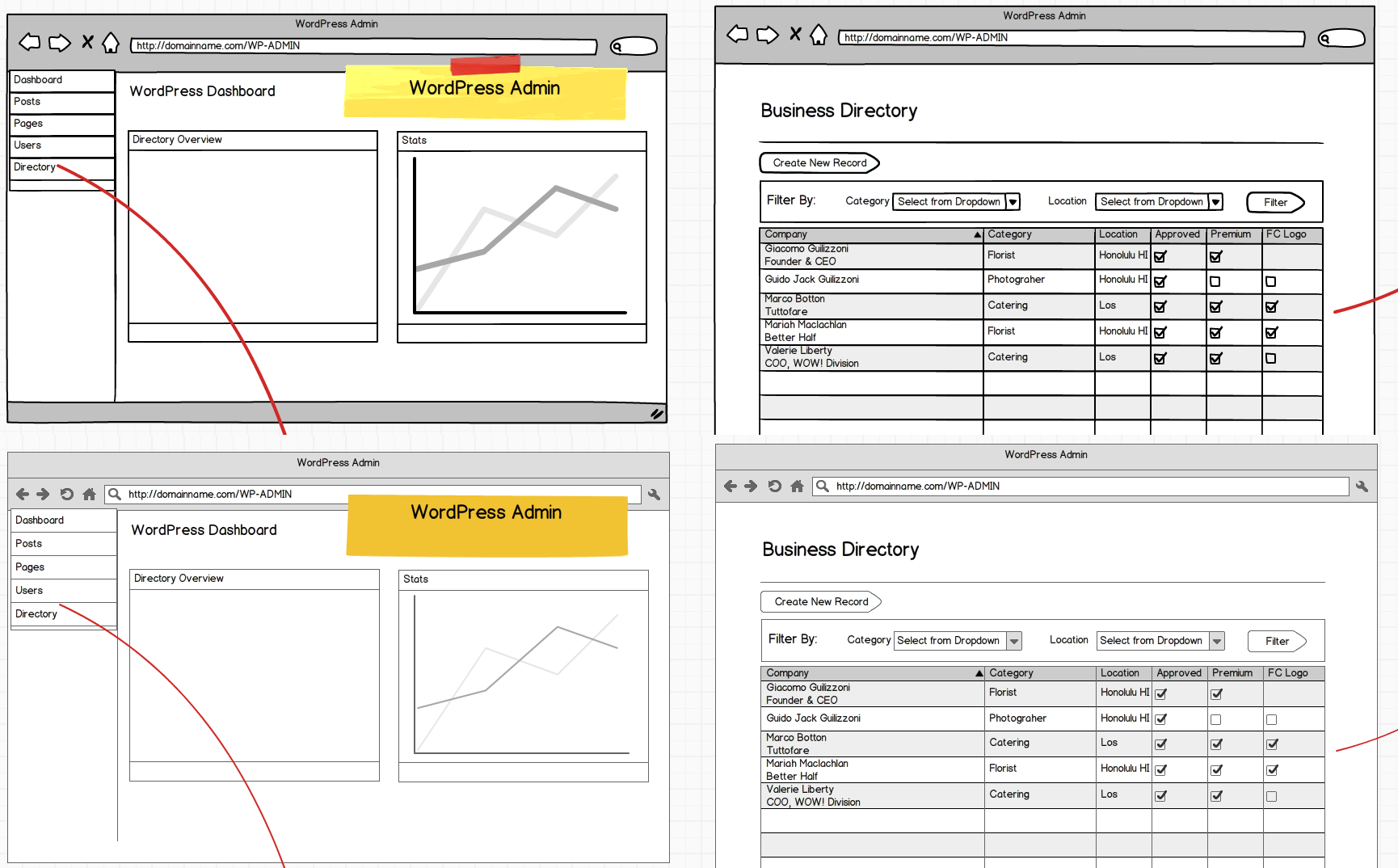
The Sketch skin is the one you know and love, only cleaned up a little bit. It is still the default and what we recommend people use most of the time.
Our goals with it were to make a skin that still conveyed "this is not final" while also disappearing in the background as much as possible, the goal was for it to be "totally vanilla".
After experimenting a while with some product design skin in the style of sketch-a-day, we landed on a clean, straight-lines look that we feel is timeless because of its simplicity.
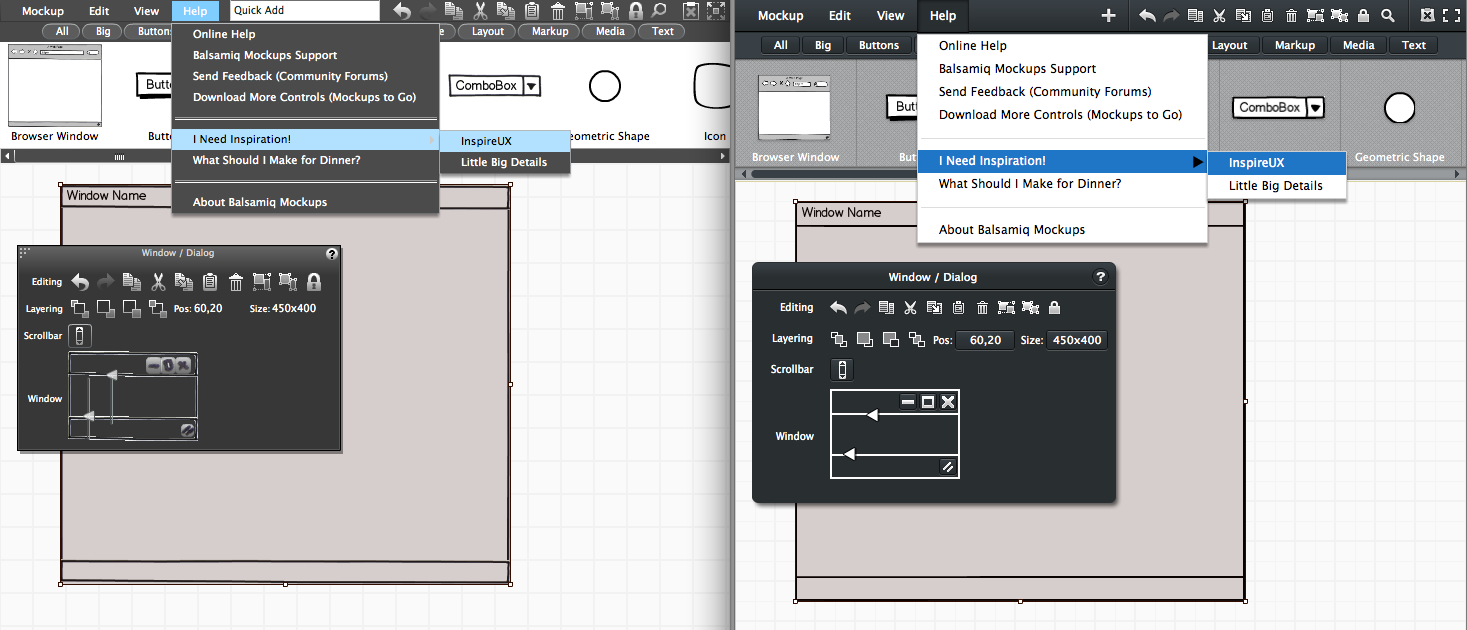
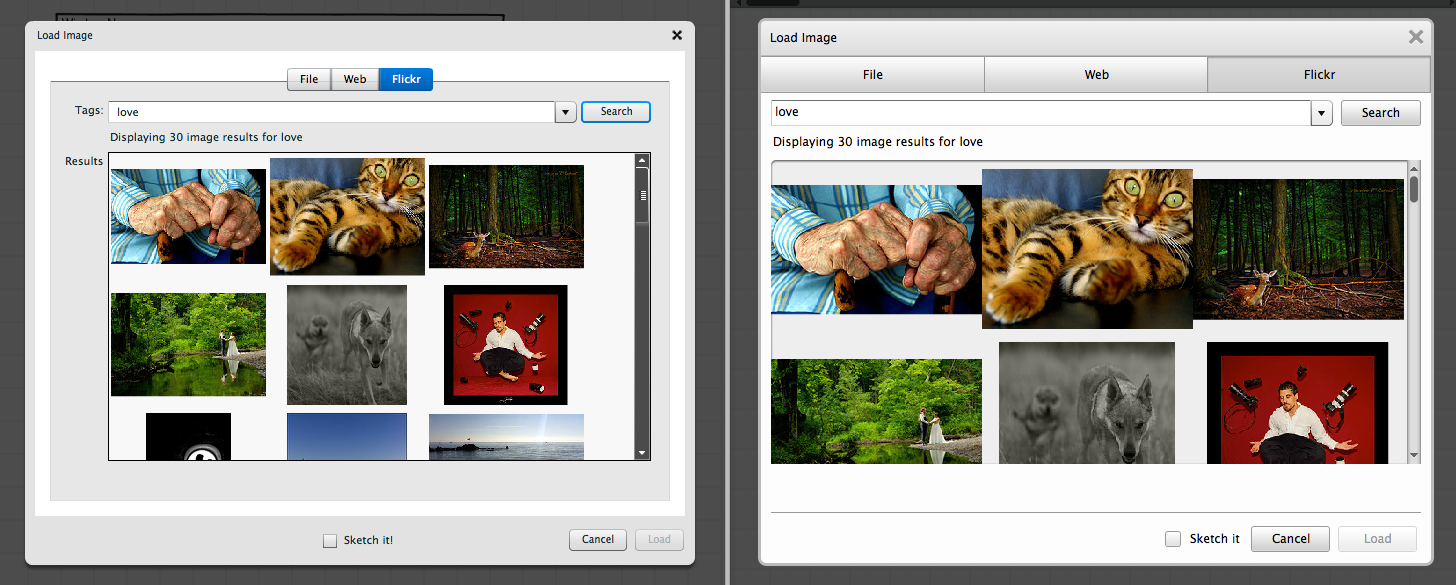
Take a look at some example wireframes shown in both skins (click to enlarge):
Switching from a skin to the other should be totally painless, most things won't move around at all. We think most of you will do all the thinking in the Sketch skin, and only switch to the Wireframe skin when it's time to present your work, when you're trying to "sell" your designs to other stakeholders. We'll see what happens...
A personal note from Peldi
On a personal level, these two feature were a bit painful for me to work on, which partly explains why I postponed them for so long. Let me explain.
My fear was that a cleaner look and feel and a cleaner skin would make Mockups lose too much of the character that has made it so successful. I didn't want it to look like "just another pro design tool", boring in its similarity with all the others.
Well, I have been using Mockups 2.2 for weeks now, and I gotta say, I can't go back. The new look and feel of the app doesn't feel boring, it just feels RIGHT. Whenever I have to use 2.1 to debug a customer's issue, my eyes hurt and I can't believe we've been so successful with such an ugly app.
The new wireframe skin is actually REALLY FUN TO USE, darn it! 🙂 It totally grew on me. My wife Mariah drew all the controls of the original sketch skin, so falling in love with a skin that she didn't draw feels a bit like I'm cheating on her! You understand my internal conflicts here, right?!?!? 😉
Another thought about these two features: I built and launched Mockups in 2008 as a programmer who had developed a passion for UX, but was totally self-taught and didn't really know anyone in the IA / UX industry. We can safely say that Mockups has come out of left field in the UX industry, mostly introduced by developers and product managers.
We have never marketed Mockups directly to UX professionals, because in some way we didn't feel that it was good enough for them. With the 2.2 release, four years after the original launch, I think we are ready to start changing that perception. We know lots of UXers who already rely on Mockups, and we think that today's release elevates Mockups to become a first-class citizen in the UX professional toolbox.
We hope those who considered Mockups a toy will give it a second look now, it has really come a long way since we first started, Comic Sans and all...
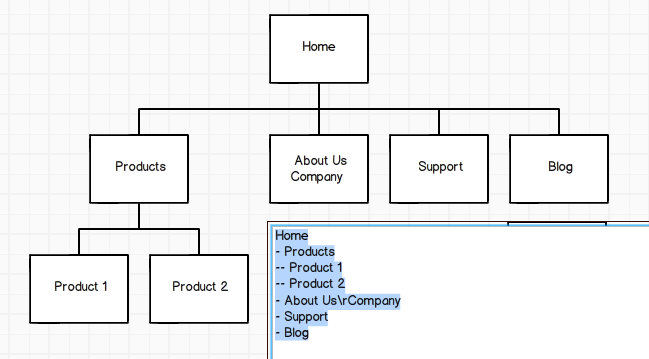
A new Site Map control
While we were at it, Paolo threw in a new, highly requested control type: the Site Map!
It's super-easy to use and helps you make site maps in a snap.
Each page is linkable, easy peasy. Try it out.
What else is new?
- All versions: changed the size of the background grid to match our 10px - 20px shift+nudging dimensions.
- All versions: reduced the bottom padding of the sticky note control so that you can make smaller stickies.
- Mockups for Desktop: fixed the "Copy to Clipboard doesn't copy transparent PNGs when transparentBackground is true." bug. Thank you Nathaniel Boehm for reporting it!
- All versions: fixed a long-standing issue with links being offset while full-screen presentation mode. Thank you Peter Baker for reporting it and sorry it took us so long to fix it!
- All versions: we now hide the property inspector while panning with space+drag.
- All versions: when ungrouping the z-Order of the ungrouped control was wrong in some cases.
- All versions: Fixed Tab bar control spacing when right-aligned
- Mockups for Desktop: fixed more erroneous "the file is read only" errors.
- Mockups for Desktop: the DMG file on the downloads page no longer gives the Gatekeeper error on OS X Mountain Lion. This was crazy hard to do, thanks Marco and Paolo for figuring it out.
- Mockups for Desktop: we now use the native menus in Linux. Thank you Jonta for spurring the change.
- myBalsamiq: if you use "Use System Fonts" in your mockups, the generated mockup images will now properly show your text.
- myBalsamiq: fixed an issue with using images in symbols.
- myBalsamiq: improved handling of JPEG assets. Thank you Sophie G. for reporting it.
- myBalsamiq: fixed caching for mockup images and implemented an improved caching strategy.
- myBalsamiq: fixed an issue with the editor displaying real-time notifications for other projects in the same site. Thank you Bartosz J. for reporting it!
- myBalsamiq: fixed an issue with using quotes in staffer's names.
- Mockups for FogBugz: revamped the UI and fixed some bugs.
- ...and lots and lots more, either behind the scenes or to small to mention
Thank you to all of you who helped us test 2.2 in the last month, especially Ben Norris, Eric Chan, Paul Harrison, Christian Colding and Timothy Whalin.
How do I update?
If you're using myBalsamiq, you're already updated. Just log back in and enjoy.
For other versions, simply install from our download page on top of your current installation. You won't have to re-register.
Thanks to Florian's huge test automation efforts, this is the best-tested release of our history. It's still a huge update though, so something might have broken. If you see it, let us know immediately and we'll fix it right up! 🙂
For posterity, these are the version numbers of today's release:
- myBalsamiq: build #3859
- Mockups for Desktop: version 2.2.1
- Mockups for Google Drive: version 2.2.1
- Mockups for Confluence: version 2.2.1
- Mockups for FogBugz: version 2.2.1
- Mockups for JIRA: version 2.2.1
- Mockups for XWiki: version 2.2.1
- Web Demo: version 2.2.1 launch it
Did you know that...
- we released the TrueType files for the Balsamiq Sans font?
- we added kid-sized T-Shirts to our SWAG store?
- we improved our "send us an email" submission form for myBalsamiq to help us help you faster?
- Peldi will be speaking at Business of Software 2012 in a few weeks, and hopes to see you all there?
- most of us took some time off in August to rest and recharge, and are totally fired up for all the goodness that we're going to work on this fall? 🙂
- while our sales continue to grow, support load is actually decreasing?
In short, we're stoked about 2.2 and the future. We hope you are too. 🙂
Onward!








Comments (37)
Pingback: Des applications de prototypage toujours plus sophistiquées et toujours plus simples « SimpleWeb.fr SimpleWeb.fr
Pingback: 5 Ways to Get Your Android App Designed - DIY DROID
I really love using this app, since a year and a half when I discovered it. These new functionalities are very intuitive and fun at the same time, thanks for giving great stuff to your proud users.
Thanks for the quick update Mike!!
Yeah, Balsamiq for Google Drive is its old speedy self… so I’m using that for now. (But missing some of the shortcuts I use a lot on desktop).
It’s only the desktop version that seems to be affected for me, and frankly it’s annoying enough that I would rather find another alternative than deal with it. Fortunately that alternative for the time being is Balsamiq for google as selecting and dragging is smooth as butter 🙂 Wish you luck on getting that fixed.
Hi, Tyson. The performance issue with cursor not catching up to mouse is something that we just discussed and we’ve just tasked someone to focus on this. We’ll keep you updated. Sorry about the performance.
I’m noticing quite a bit of mouse lag that I never noticed before for any prior version. I’m on a good machine with a nice graphics card and plenty of RAM, Windows 7.
The lag happens everywhere, some more noticeable than others, but one of the main offenders, for example, is:
drag any object onto a new screen. Now with your mouse and the object UNselected, simply try to drag that somewhere. It takes a fraction of a second where nothing is happening and then the object “catches” up with the cursor. This never used to happen and is actually frustrating.
Even dropping an object or selecting any new object (without dragging) has some lag. I’ve updated flash because of this, rebooted, nothing seems to work. Frankly I’d rather downgrade and have snappy performance.
Thanks for listening!
Tyson
It is very frustrating that your downloader/installer does not work in some popular browsers. For example, if your default browser is Chrome, it is not possible at all to use your “Install Mockups” link and successfully install the application. Every time you click on the button you get “A download error occurred. Try to download again?”.
Each time I need to download an updated version it is the same thing:
1 – Click ‘Check for updates’ in Balsamiq.
2 – I see there is an update.
3 – Click the ‘Install Mockups’ button.
4 – Get the error, think to myself “oh, yeah, it does that EVERY TIME”.
5 – Copy the URL for the download.
6 – Open IE.
7 – Paste the URL for the download.
8 – Successfully install the updated version.
If you simply cannot get the installer to work with some browsers, can’t you at least notify users that they need to try the link in a different browser? I am sure you are losing customers because of this problem (they cannot even install a demo version to try out).
Hi Mark, sorry the experience has been frustraing. As it says on our FAQ here http://support.balsamiq.com/customer/portal/articles/716686-mockups-for-desktop-won-t-install-update-in-chrome we are waiting for Adobe and Google to work it out, hopefully soon!
Quick Add is still there, but was collapsed under the plus icon. You would press / or + key to enable it.
In the next release it’ll be open all the time.
Liking the new UI; but I am really missing the quick add box for just typing in the name of the element; it’s a real bore having to find it in the various sections now.
Gnoupi, I did a little work on making the sketch skin a little rougher. You can read about it and try it out here: Refining the roughness of 2.2 controls.
@Mike – thanks for the answer. Good to know that it’s still a work in progress, especially on the rectangle shapes. I’ll follow the next updates 🙂
Hi, Gnoupi. The sketch skin is definitely not quite where we want it to be yet. We had to optimize the rectangle shape that’s the basis for many of the controls so that the transition when switching between skins produced less variability. I now need to tweak that shape to roughen up the controls in sketch skin again.
I have the solution in mind, which involves adding some jitter back to the lines so it will be jagged again. I’m working on it and will post something when the next iteration is up to look at.
Just updated to the new version, it’s a bit weird, for me. I like the wireframe skin, really nice to give another view when someone asks for something more “serious”.
But my concern is with the redesign of the sketch skin. I catch myself checking each time if I didn’t switch by mistake to wireframe, when I’m actually in sketch.
I miss the old sketch skin, to be honest. It really felt like drawing, informal. The new one feels much more formal, with its perfect borders and text. It’s less blurry, for sure, and makes it easier to make something close to what should be (the previous one had large strokes, and felt like taking a lot of space).
But with that, I lost a bit the “fun tool to toy with, to get the original idea”, which was my primary use of Mockups.
But maybe it just requires some time..
@Kamil:
In myBalsamiq and any plugin versions, it’s the + icon in the top application bar. Or you can also click the + or / key to put it in focus.
I’m missing the “Quick add” feature: typing the of the control to add it.
Else, excellent job. Thank you.
Mike, thanks so much for taking a look and reporting on the issues. We do love getting the feedback on all versions of our products. Feel free to email us directly at support@balsamiq.com if you have any other feedback.
John, I believe it’s really more that the product vision made more sense to cement Mockup’s place as a bare bones, lowest fidelity wireframing/modeling tool than to push the first versions to do everything including cleaner UI schematics. There are many tools that do that already.
There are aspects that differentiate Mockups entry compared to the many tools we’ve used to do interface design—I’m thinking quick add for one—but ultra-low/sketch-style fidelity is what was missing. To a lot of people, that is what resonates, and personally, I’ve only seen it attempted with academic projects in the past.
Some big features have been added in the past few years, and I think this one was just longer to get to. We’re not super big, so we do prioritize around need and pain as much as we can. We’ll try to go faster.
Hi, Michael Heraghty: Are you thinking it’s redundant to use skin again? We’ve been using the compound term or two-word term when referring to the skins. I tend to like removing redundancy in terms myself, but am finding the two words to be clearer to reference. I’ll try live with it a little longer and then pull the Skin word after a while if we can’t see a reason not to.
We did initially hope to allow for user-generated skins, but I don’t think we’re yet at the point where that will happen. There are some very important features that need to get out first, like projects.
Oi! Congrats on the release.
I love a great UI, but this release certainly does not have one. I have taken the time to play around with the app for half an hour and write down the numerous UI bugs. Because I care.
(I think your team has a serious problem with either QA or your definition of done is just different from mine :p)
All of this is reported while using the web version on a late 2009 MacBook Pro with OS X 10.8.1 in the latest Chrome version.
1. Scrolling using the trackpad inside the UI Library is completely broken. Can’t scroll horizontally, scrolling vertically is unpredictable and way too fast.
2. There is noticeable lag when clicking a UI Library tab before its contents are shown and the tab becomes active.
3. When dragging an element from the UI Library, there’s a red cross on the cursor. Seems not right, as I’m just about to drop it on my page. When I do get the cursor over my page, the red cross turns into a geen plus, which promptly disappears as I move the cursor further.
4. To add to the UI weirdness, sometimes when I drag an element, I see its transparent shape under my cursor, and other times that’s not visible.
5. A vertical scrollbar will also cause a horizontal scrollbar to appear.
6. There’s very noticeable lag on the mouse cursor, especially when it’s above an element on the page.
7. There’s an empty menu item in the Mockup menu (no text). When I click it, I get a prompt to save the mockup.
8. When a menu is open, and the mouse moves out of the browser frame, the menu remains open. In fact, it seems the menu remains open always when you move the mouse out of the menu. Not sure about WIndows menus, but definitely not right for OS X menus.
9. In the Edit menu, the Arrange submenu is positioned not to the right of its parent, but somewhere along Duplicate.
10. When changing the skin, a dialog with a progress bar pops up. After a short moment, it changes height (whereby the progress bar moves to a different location on screen) and then it displays a multiline quote. This quote was visible for less than a second, I couldn’t read it because there was not enough time.
11. The Quick Add box doesn’t have a blinking cursor, and if I click inside it, and then start typing, no text appears.
12. When clicking a numeric property in the inspector, it turns from display into a textbox for editing, When it does, for a very short moment the textbox extends beyond the edges of the inspector.
13. When moving the mouse around the inspector, the cursor will constantly change from pointer, to move window to edit text, due to hovering over different controls inside the inspector. In some case when the cursor changes, for a very brief moment (e.g. 1 frame) no cursor is visible.
14. I dragged a video player element to my page. The inspector showed its Pos (position) as 449.07350628930817,441.53419811320754. This number extended well beyond its allowed display box, thereby overlapping the Size display. When trying to edit the Pos, the textbox was smaller than the original displayed values, which were still partly visible.
15. When a textbox in the inspector has focus, and I move the inspector, the textbox remains at its original position. It can become completely unanchored from the inspector window.
16. When locking an element using the lock icon in the inspector, the inspector windows immediately closes, which I did not expect. Same for the Cutand Delete commands/icons.
17. When I click anywhere on my page, the main menu items disappear and reappear.
18. Cmd+z doesn’t seem to work as an undo command.
19. When you use the Edit menu to Undo the last action, then immediately move the mouse over the Edit menu item, open the Edit menu, move the mouse down, the mouseover doesn’t work for the Undo menu item. Unless you move your mouse slowly…
20. When using the Group command from the inspector, the Size display will change to 0x0 for a very brief moment, before changing back to the correct size.
21. In Crop mode, text inside e.g. a Paragraph element will render much worse than it regularly renders.
22. Clicking “Show link inspector” will slightly shrink the inspector window.
23. The text align buttons in the inspector window are inconsistent. Align Left text has horizontal lines that extend to the edge of the button, Align Right text has the same horizontal lines, but they don’t extend all the way to the edge of the button.
24. In the UI Library, each element is in its own box, the grid is delineated by thin gridlines. When I select one element, its selection background extends beyond the bottom edge of its grid cell.
25. After a while I was no longer able to delete any elements from my page using my keyboard. I tried Backspace and Cmd+Backspace.
26. When resizing the browser the whole UI becomes fuzzy, and the UI Library will first grow or shrink, and then snap back to its original width.
27. When making my browser window larger, sometimes the back ‘canvas’ of the application becomes visible. The actual UI will shrink a few pixels for just a brief moment, before it snaps into place to cover the canvas (and the whole browser frame).
Finally. Unbelievable to me you waited so long to address such a contentious issue, and that the reason it did take so long is EGO and Emotion stood in the way of Logic.
Typical designer arrogance….
Hi Peldi,
just became one of your customers 😉
but.. the Air install has something wrong as Jenni said.
Thank you!
Stefano
I agree, Nigel. That’s been one of the problems I’ve had with embedded fonts in Flex from the beginning—the metrics for the Balsamiq Sans font aren’t getting applied in the text controls. We have that on the to do list to improve when we discover what the solution is.
The new skin feature is excellent — well done.
A quick suggestion: the “View > Skin” menu labels seem odd.
Instead of
View > Skin > Wireframe Skin
View > Skin > Sketch Skin”
… I would have thought …
View > Skin > Wireframe
View > Skin > Sketch
Also, will we be able to customise the default skins and thereby add our own skins? e.g.
View > Skin > Michael
This version looks fantastic! Loving the new skin with system fonts, looks really slick; which our apps looked like the mockup 😀
LOVE the new skin and love the site map. I was so happy to see that the new release was available; I’ve been checking in every few days and here it is at last! Congratulations, well done.
Love the new skin – but needs MOAR tweening! =p
Actually, I lied.
I just downloaded the windows EXE installer and that worked and in doing so showed me that I had installed a version (it’s my home computer) but a LONG time ago – it was a 2.0 version.
Still, there was a problem with the AIR installer. Just so you know. 🙂
-Jenni
Hey Peldi – when I try to download the application it tells me I need Adobe Air even though it’s already installed and then gives me a download error.
(I’m installing fresh, on a Win 7 machine that hasn’t had Balsamiq on it before)
-Jenni
Wireframe skin: veeery nice, more precision in my mockups! Thank you for this. I continue to be one of your biggest fans.
This update is fantastic!
I even want to buy Mockups one more time, but will get a t-Shirt instead. 🙂
Fantastic work, guys! Thank you.
Thanks guy!
First: outstanding blogpost!
Second: As a product manager I do a daily use of MyBalsamiq, it’s great, fast, even if some issues appeared in 2.1 release (zoom, Firefox new tab crashes mainly).
Great work 🙂
Awesome – thanks allot guys ! Sitemap rules !
cooooooool! I love it already!
great works guys, I’m now testing the wireframe new skin and I am absolutely agree that this feature was needed, in order to give Balsamiq a more “universal” meaning. May times I was scared to show the sketchy wireframes to clients and coworkers. Now I am testing the new release, best
Excellent job. Really digging it so far and the Site Map comes just in time. One quirk though: None of the buttons in the new program skin seems to have a hover effect. Except for the tooltip there’s no indication that I can press any of them. ^^
Hi Martin, that’s intentional, we removed the hover state (after a long internal argument). The winning idea is that the button should just look clickable without needing an over state to tell you that it’s a button. We’ll see how it goes…