A small enhancement: Background Transparency
Hey there. Just a quick post to show a new little enhancement I just added.
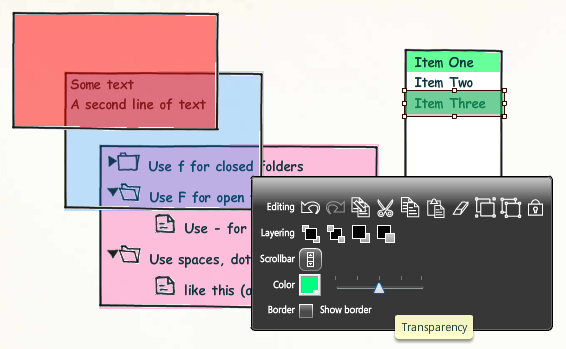
You can now set the transparency level of the background color for the Tree, the TextArea and most importantly the Canvas/Rectangle control.

This is especially useful for the Canvas/Rectangle control, so that you can now, for instance, create a multi-select list by just overlaying a semi-transparent green rectangle with no border over a List control (see picture above).
Small feature, small UI footprint (just a slider next to the color-picker), 15 minutes from start to finish, hopefully big impact: love it!
The new builds are all live, so get them now!
Unrelated: I'm gearing up for a big announcement on Monday, I can't wait! 😉



Comments (6)
I was trying to make a group of objects transparent (to reflect the visual appearance when a pop-up overlays them), and was surprised it wasn’t available. Creating a Canvas/Rectangle with no border and setting it to 50% transparent worked like a charm (and was a lot fewer steps). Thanks!
Nice job, as usual.
An other idea : in the markup categorie, a arrow for notes.
Mael, arrows are coming, hopefully next week! So much to do! Must. Type. Faster! 🙂
Whoa … didn’t see this one coming, but two uses come to mind right away. First, this provides another nice way to handle annotations, in addition to the sticky notes and curly braces: By placing a yellow rectangle at 25% opacity over a portion of a mockup, that section can be highlighted for notes or discussion.
Also, by overlaying and offsetting two or three of the rectangles, you can get a simple simulation of screen transitions or objects in motion.
Lots of creative options with this … didn’t know I needed it, but now it suddenly seems essential.
Just tried it… LOVE IT ALREADY!
Yes! Great Success! 🙂