Release: Collapsable Property Inspector, Better Arrows, All New Mockups for Confluence, and Much More!
Hello friends of Balsamiq!
Another month, another exciting release!
Let's get right to it.
Collapsable Property Inspector!
We have heard complaints about the property inspector getting in the way almost since the very first version of Mockups. Over the years, we have refined the algorithm for where and when it shows up, with the goal of having it "near you when you need it, out of the way when you don't".
We're pretty happy with where we are right now, but we agree that the property inspector still gets in the way too much sometimes, especially when working on smaller screens.
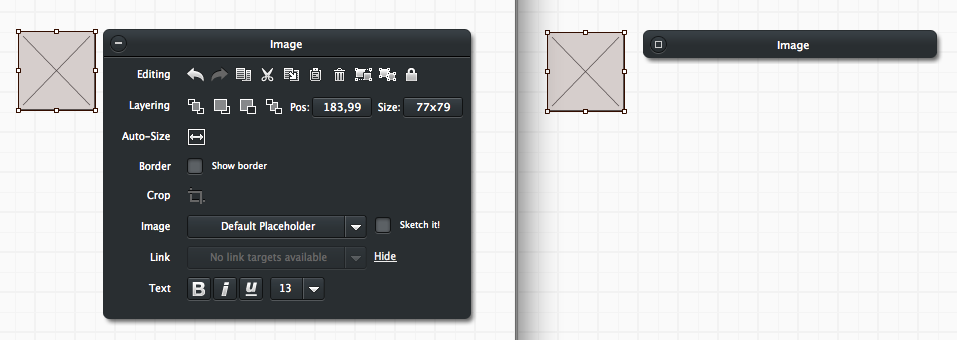
This is why today we're introducing the ability to collapse the inspector into a small bar:

You can collapse or expand the inspector using the little icon on its top-left corner, and Mockups will remember that state until you change it again.
Give it a try, we think it's a great step forward!
Thank you travis.jensen, gbuchoa, Tesa, Tania Yuki, Josh, Mathieu Brault, jguice, Dakota Brown, Barry Garman, Stéphane Donzé, Jolynn Halls and many others via email for reporting this, and for your patience! 🙂
As always, I'm sure we can improve this feature even further, and with your help, we will. 🙂
Better Arrow Controls!
We've known for a long time that the Arrow control could be improved quite a bit.
As Adam and Mark from DigMyData told us in the Mockups Success Stories e-book, "it's time for big boy arrows". 🙂
Well, with today's release, we didn't quite get all the way to big boy arrows, but I think we made a big step forward, eliminating the most frustrating parts of the previous implementation.
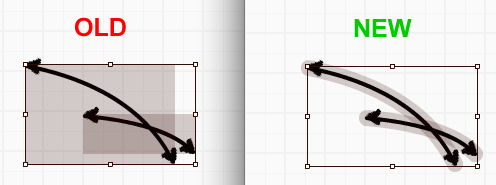
First of all, the selection. Starting today, in order to select an arrow, you have to click ON the arrow itself, NOT anywhere in the rectangle that contains the arrow. If you've ever had big arrows in your mockups, you know what I'm talking about.

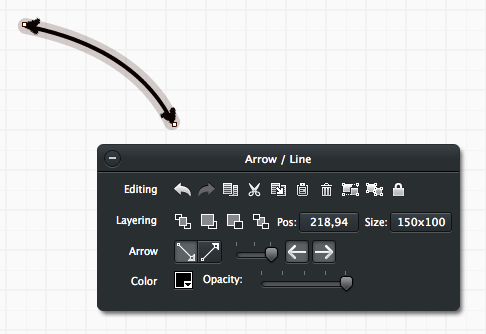
The next improvement is about resizing an arrow once it's selected:

As you can see, you only get the two resizing points that matter to you, for a much more intuitive experience.
There's still a bunch of work we could do to the arrow controls, and we'll get there eventually, but in the meantime, we thought we'd release this part as a step in the right direction.
Thank you James Watt, Andy and Al Fuente, chrismrink and Martin H. for the requests related to this feature.
Big UI Library Performance Improvement
We rewrote how the UI Library generates thumbnails for controls and symbols, so that it's done gradually and only when necessary (the thumbnails get cached in memory now).
This should result in a noticeable performance improvement, especially if you keep the UI Library open and work with Symbol libraries a lot.
Let us know how you like it, we think you'll be pleased.
As usual, there's always more we can do to improve performance, so we'll keep digging! 🙂
Squished the annoying "mouse out of bounds" bugs!
We finally fixed two issues related to selecting or dragging controls in a way that required the mockups canvas to automatically scroll. What would happen is that once you released the mouse, controls would jump or your selection lasso would behave unpredictably.
These two very annoying bugs turned out to be very tricky to fix, but I'm happy to report that Florian and Marco managed to squish them!
Thank you Jon, andipandi, chris.gatland, Cherian, Hugh and Pagapov for reporting these over the years!
"Remember tab order" feature in Mockups for Desktop!
This is one of those features that is nearly invisible but really really useful, especially if you're one of power users.
Here's the scenario: say you work on multiple projects at the same time, each in its own folder just like our best practices suggest.
In order to export your mockups in a consistent order, up until today you were forced to use a clunky naming convention.
With today's release your life should get a lot simpler. Mockups for Desktop will now remember the relative order of your mockups within each project, and always sort mockups in that order in the file tab bar when you open them, regardless of their file name. This means that you just need to order your mockups once as you're working on them, and then you no longer have to worry about it. You can close all files or just some of them. Next time you want to open those files, they'll be sorted in the same way you left them.
This is not "projects on the desktop", but it should take away some of the pain of managing files from multiple projects.
The next feature we're going to do in this area (already in development), is the ability to move the file tabs bar to the left or right hand side instead of it being squished at the bottom of the screen.
Completely redesigned Mockups for Confluence!
This is really exciting. In order to be compatible with Confluence 5, which released a couple of days ago, we finally decided to revamp the user experience of the Mockups for Confluence plugin.
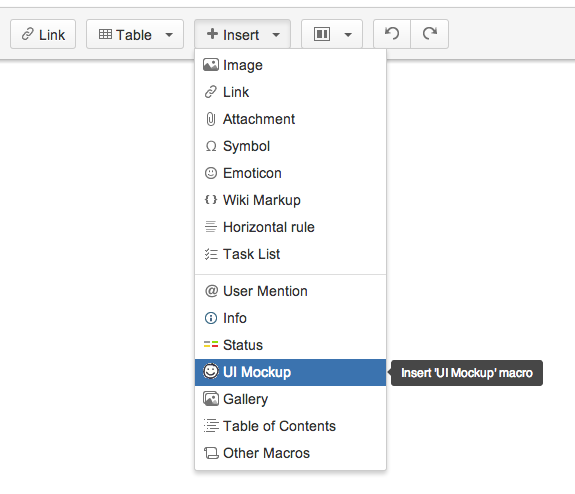
While still compatible all the way back to Confluence 3.5, if you use the plugin in Confluence 4.0 and above (including 5.0), you will see that mockups integrates with the Confluence editor in a much more native way. Gone is the "Add UI Mockup" menu, replaced instead by a more intuitive "Insert UI Mockup" menu in the Confluence editor. The plugin's mockup editor will pop up on top of the editor, and when you close it you'll see your mockup right there were your cursor was.

You can then select the mockup and edit it, or change its alignment or size, in a much more intuitive way:

While we were at it, we also implemented two of the most highly requested features for the plugin: if you use Confluence 4.3 or above, you will now be able to add mockups to unsaved wiki pages, as well as add mockups to page comments!
I'm so happy with this new UX, it's exactly how I imagined the plugin to behave back when I started almost 5 years ago, but couldn't because the editor didn't have APIs back then. Both Atlassian and Balsamiq have come a long way since then... 🙂
We've updated our Mockups for Confluence documentation to reflect these changes.
Other fixes and improvements
- All versions: if you choose a paper size when exporting to PDF, we will align the mockups to the top of the page instead of centering it vertically. Thank you Hai Shubin, Nigel Taylor, Maria Söderberg for requesting it!
- All versions: text in the Geometric Shape control now properly wraps again.
- All versions: we no longer trim trailing spaces in your text. Sorry for this regression, thank you Fabienne for reporting it.
- All versions: fixed an issue with a control icon looking enabled even if the control was disabled. Thank you Terry for reporting it.
- All versions: fixed an issue with the bullet taking the styling of the first character. Thank you Andi for reporting it!
- All versions: fixed sizing of the Button Bar control. Thank you Adam and Kartik for your email reports.
- All versions: we now automatically autosize Label controls vertically.
- All versions: the Property Inspector now tells you the name of the symbol library a particular symbol is coming from.
- All versions: fixed an issue with the scrollbars not being usable in full-screen mode when the big arrow pointer is enabled.
- All versions: fixed an issue with PNG transparency when only a selection of the mockup was exported to PNG. Thank you Jenni for reporting it!
- All versions: symbols that are loading now properly say "Loading..." instead of a confusing "Symbol not found" message.
- All versions: shortened the timeout when trying to load images from web servers that hang.
- All versions: fixed an issue with custom properties not showing up properly when opening the dialog a second time. Thank you asavage and Simon for reporting it.
- All versions: fixed a bug when undoing the deletion of the top-left control in a group.
- All versions: fixed padding of selected row in datagrid control
- All versions: fixed position of vertical curly brace text
- All versions: fixed some padding issues with the Menu control
- All versions: fixed a strange bug when resizing a symbol instance
- All versions: fixed the width of the "partial export to XML" dialog when used inside a group.
- All versions: fixed a cosmetic issue with the UI library tile border, overlapping other tiles.
- All versions: we now add the release date to the file name in the build archives.
- All plugin versions and web demo: the about box now shows both the version number of the plugin and the one of the mockup editor the plugin is using. This will help us support you better.
- All plugin versions: we now show the plugin version in all the plugins' configurations or billing pages. Again, this is so that we can support you better.
- Mockups for Desktop: fixed an issue with the file tab bar not stretching out all the way to the right when the UI library is on the right hand side. Thank you Andrew for reporting it.
- Mockups for Desktop: fixed an issue with right-clicking on the background of the file tab bar
- Mockups for Desktop: fixed a few issues around renaming files.
- Mockups for Desktop: "open recent" was missing some files. It should work well again.
- myBalsamiq: fixed an issue with some conversions not finishing. Thank you Amir and Danielle for reporting the issue.
- myBalsamiq: we now verify a user's email address when they change it.
- myBalsamiq: link highlights in PDFs created via myBalsamiq now look like the ones in the web UI.
- myBalsamiq: fixed some URLs in email notifications.
- myBalsamiq: fixed an issue with deleting comments. Thank you David and Chris and Roger for reporting it!
- myBalsamiq: fixed an issue with uploading some types of PNGs. Thank you Laurian for reporting it!
- myBalsamiq: fixed the "forgot my username" flow when done from www.mybalsamiq.com
- myBalsamiq: fixed an issue when promoting a project member to staff
- myBalsamiq: fixed an issue with non-staffers being able to remove other project members from a project
- myBalsamiq: improved real-time notifications in different ways.
- myBalsamiq: as usual, we did a lot of behind the scenes work for stability and performance
How do I update?
If you're using myBalsamiq, you're already updated. Just log back in and enjoy.
For other versions, simply install from our download page on top of your current installation. You won't have to re-register.
As always, if you hit any snags with the new build let us know immediately and we'll fix it right up! 🙂
For posterity, these are the version numbers of today's release:
- myBalsamiq: build #3913
- Mockups for Desktop: version
2.2.72.2.8 (we just fixed a bug with Arrow selection). - Mockups for Google Drive: version
2.2.72.2.8 (we just fixed a bug with keyboard shortcuts). - Mockups for Confluence: version 2.2.5
- Mockups for FogBugz: version 2.2.5
- Mockups for JIRA: version 2.2.5
- Mockups for XWiki: version 2.2.5
- Web Demo: version 2.2.5 launch it
What else is going on?
- We hired Anna Mariotti!
- We launched a new blog! The Balsamiq Champions Blog is a blog dedicated to you, the users and fans that use Balsamiq to do awesome work. Read all about it in this intro post, we hope you'll want to contribute your stories!
- We published an article that explains when it's more appropriate to use the sketch skin and when to use the wireframe skin instead.
- We published an article on
Using Desktop and Plugin versions together effectively - We published an article called So, you're working with someone who uses Balsamiq Mockups? which you should send to your new clients, who have never heard about wireframing and need to understand its value.
- We improved the Keyboard shortcuts page, check it out!
- We improved the Sponsorships page with new cool Gallery / List options.
- Val published a few more awesome dinner recipes!
- We are continuing the work on Mockups for iPad, and let me tell you, it's gorgeous. No ETA on the release yet, sorry.
We have a lot of exciting news in store for you, stay tuned!
Onward!



Comments (11)
Hi folks – the line item about the iPad beta looking amazing – well how does one participate in that beta?
Seth
Hi Liz, sorry for this late reply. Yes you can reset the file order in this way:
1. From “About Balsamiq Mockups” click on “Open Local Store Folder”
2. Close all open mockups
3. Close Balsamiq Mockups (please note: close the mockups files before closing the application)
4. In the newly opened Local Store Folder there is a “projects” subfolder, if you remove all bpml files then all your custom sorts will be reset. You may want to remove only the those bpml files named like your folder.
Hi Peldi! Thanks for the quick turnaround. One more question — is there a way to delete the cookies that store the order of the files?
If not, then I can downgrade, but I wanted to check and see if there’s a way around the reordering without re-installing the program.
Thanks! 🙂
Liz
Hi everyone!
I’m been using Balsamiq to wireframe a massive website, and I have nearly 300 files painstakingly alphabetized in a folder so the flow works when I export to a PDF.
You can imagine my surprise when I updated and can no longer order my files so that they export to a PDF properly! Worse, since I have over 300 files, the bar across the bottom is a solid stripe (not broken up so you can click and drag the files in order).
Is there any way I can still sort my files alphabetically? At this point, I don’t have a way to neatly export to a PDF. I have already tried deleting the MoockupsCookies.db files, but to no avail!
Thanks,
Liz
Hi Liz, so sorry to cause you this pain. We are going to add a way to sort files alphabetically in the next release. In the meantime, I suggest you downgrade to a previous build, which you can get from http://builds.balsamiq.com/archives/
It would be useful to be able to minimize/maximize the inspector window via double-clicking on inspector’s title bar.
Like you said, the icon on top-left corner is small… the whole title bar would be much bigger target and therefore easier to hit.
Thanks for that quick update. One thing that is still not working is ALT+Dragging on an arrow for duplication.
Small issue, but it slows me down enough to write this comment.
Hi Joe, we just fixed the issue with selecting arrows in groups, as well as selecting arrows when zoomed in or out. Please try 2.2.8, already out at http://www.balsamiq.com/download – thanks so much for the bug reports!
Thanks for the quick reply. I wanted to clarify my experience. The bug you described was the issue I was experience. Though I am also unhappy with not being able to select the arrow when I’m zoomed out at all (even only one level up). The selection area is probably a little to precise, especially if you’re working with large elements and zoom out frequently.
I would not recommend using this version. While the arrow improvements sound great in this post, they are far from it in actuality.
Bug or by design? The arrow has become completely useless. I cannot select an arrow by left clicking, no matter how zoomed in I am – it doesn’t work. This makes moving the arrow impossible as well. The only way I can use an arrow now is by putting it in a group, which defeats the smaller selection completely.
Hopefully, a quick solution can fix this by making the selection area larger – it doesn’t have to go back to the original but it has to be easier to select to be usable.
Hi Joe, we know of a bug when selecting arrows inside groups, which we are fixing right now. At the top level, you should be able to click anywhere near the arrow to select it.